Webhufi
Erfahrenes Mitglied
Hallo,
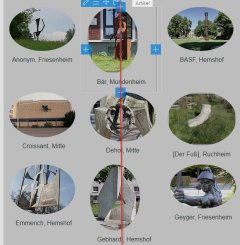
in meinem CMS habe ich Bilder eingefügt, die in einer Art Box präsentiert werden. Leider finde ich keine Möglichkeit, Hochkantbilder in dieser Box zu zentrieren; das sieht einfach doof aus... (Bild 1).
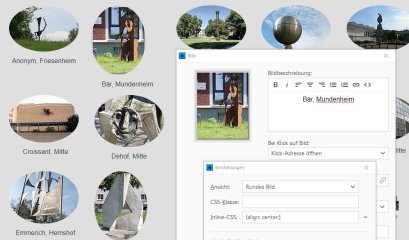
Ich habe jedoch die Möglichkeit des Einfügens von CSS, kriege jedoch nicht raus, wie und ob überhaupt; die Eintragung dort funktioniert nicht. (Bild 2).
Viele Grüße
Norbert
in meinem CMS habe ich Bilder eingefügt, die in einer Art Box präsentiert werden. Leider finde ich keine Möglichkeit, Hochkantbilder in dieser Box zu zentrieren; das sieht einfach doof aus... (Bild 1).
Ich habe jedoch die Möglichkeit des Einfügens von CSS, kriege jedoch nicht raus, wie und ob überhaupt; die Eintragung dort funktioniert nicht. (Bild 2).
Viele Grüße
Norbert