dsNDesign
Erfahrenes Mitglied
Hallo,
ich versuche gerade ein Grid Layout in Android zu programmieren. Das Grundlegende funktioniert auch schon.
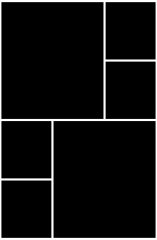
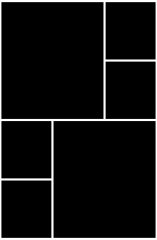
Momentan sieht es so aus:

Was ich haben möchte:

Wie bekomme ich das hin?
Mein Code:
ich versuche gerade ein Grid Layout in Android zu programmieren. Das Grundlegende funktioniert auch schon.
Momentan sieht es so aus:

Was ich haben möchte:

Wie bekomme ich das hin?
Mein Code:
Code:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="3"
android:rowCount="4"
tools:context=".GridLayoutActivity" >
<Button
android:id="@+id/button1"
android:layout_column="0"
android:layout_row="0"
android:layout_columnSpan="2"
android:layout_rowSpan="2"
android:text="Button"
android:layout_gravity="fill_vertical" />
<Button
android:id="@+id/button2"
android:layout_column="2"
android:layout_row="0"
android:text="Button" />
<Button
android:id="@+id/button3"
android:layout_column="2"
android:layout_row="1"
android:text="Button" />
<Button
android:id="@+id/button4"
android:layout_column="0"
android:layout_row="2"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_column="0"
android:layout_row="3"
android:text="Button" />
<Button
android:id="@+id/button6"
android:layout_column="1"
android:layout_row="2"
android:layout_columnSpan="2"
android:layout_rowSpan="2"
android:text="Button"
android:layout_gravity="fill_vertical" />
</GridLayout>