Sebigf
Erfahrenes Mitglied
Hallo zusammen !
Ich versuche das hier seit Tagen zu lösen... es lässt mir einfach keine Ruhe mehr
Ich möchte einen Wertungskaten haben, in dem die XX% der Wertung stehen. Dabei ist wichtig, dass gleichzeitig ein DIV so lang gezogen wird, wie die XX% sind.
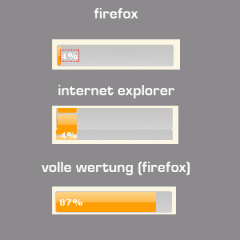
Im Firefox geht alles super, aber im IE wir die XX% eine Zeile drunter gemacht, als währe ein <br /> davor...
Hier einmal der Code:
fl = float:left
lh18 = line-height:18px;
pl5 = padding-left:5px;
pt7 = padding-top:7px;
left = text-align:left;
Ich währe um Hilfe wirklich dankbar...
Ich versuche das hier seit Tagen zu lösen... es lässt mir einfach keine Ruhe mehr
Ich möchte einen Wertungskaten haben, in dem die XX% der Wertung stehen. Dabei ist wichtig, dass gleichzeitig ein DIV so lang gezogen wird, wie die XX% sind.
Im Firefox geht alles super, aber im IE wir die XX% eine Zeile drunter gemacht, als währe ein <br /> davor...
Hier einmal der Code:
Code:
<div style="width:146px;height:27px;background-image:url(images/template_32/rating_bg.gif);padding:0;">
<div style="z-index:1;width:{$width}%;height:27px;background-image:url(images/template_32/rating_line.gif);background-position:right;padding:0;" class="left lighten"><div class="fl" style="z-index:2;"><img border="0" src="http://www.tutorials.de/forum/images/template_32/rating_left.gif" alt="Platzhalter" /></div><div class="pl5 pt7" style="z-index:1000;"><strong>{$prozent}%</strong></div></div></div>
<span class="lh18">{$item_name}</span>
<div> </div>fl = float:left
lh18 = line-height:18px;
pl5 = padding-left:5px;
pt7 = padding-top:7px;
left = text-align:left;
Ich währe um Hilfe wirklich dankbar...