Shorty1968
Erfahrenes Mitglied
Hallo ich bin mir nicht ganz sicher ob ich hier ganz richtig bin,falls nicht soyy bitte verschieben danke.
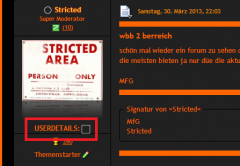
Ich möchte meine User Details in der Post Sidebar verstecken und das sie durch einen Klick auf einen Bild angezeigt werden und wider versteckt werden.
Dazu habe ich in der messageSidebar.tpl ganz am Anfang folgendes einegf+gt:
Und die User Details die angezeigt werden sollen habe ich in Folgenden Code gepackt:
Aber irgendwas stimmt da nicht,den wenn ich es so mache wird der Ganze Thread nicht mehr angezeigt,was habe ich Falsch gemacht oder vergessen?
Ich möchte meine User Details in der Post Sidebar verstecken und das sie durch einen Klick auf einen Bild angezeigt werden und wider versteckt werden.
Dazu habe ich in der messageSidebar.tpl ganz am Anfang folgendes einegf+gt:
HTML:
<script type="text/javascript">
// <![CDATA[
var hideDetails = '{HIDEDETAILS}';
var showDetails = '{SHOWDETAILS}';
showDisplay = function(id)
{
// close open details
$('dt[id*=hide]').each(function(){
if ($(this).is(':visible'))
{
var divid = $(this).attr('id').replace('hide','');
$('#hide_' + divid).hide();
$('a#href_' + divid).replaceWith('<a href="#" id="href'+divid+'" onclick="showDisplay('+divid+'); return false;"><img src="images/open.png" alt="'+showDetails+'" title="'+showDetails+'" height="16px" width="16px" /></a>');
}
});
$('#show' + id).find('a#href_' + id).replaceWith('<a href="#" id="href' +id+'" onclick="hideDisplay('+id+'); return false;"><img src="images/close.png" alt="'+hideDetails+'" title="'+hideDetails+'" height="16px" width="16px" /></a>');
$('#hide' + id).fadeIn();
};
hideDisplay = function(id)
{
$('#hide' + id).fadeOut();
$('a#href' + id).replaceWith('<a href="#" id="href'+id+'" onclick="showDisplay('+id+'); return false;"><img src="images/open.png" alt="'+showDetails+'" title="'+showDetails+'" height="16px" width="16px" /></a>');
}
// ]]>
</script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
HTML:
<div id="showPostInfo{@$post->postID}">
<strong>USERDETAILS:</strong> <a href="#" id="href" onclick="showDisplay({@$post->postID}); return false;"><img src="images/open.png" alt="{L_SHOWDETAILS}" title="{L_SHOWDETAILS}" height="16px" widivh="16px" /></a>
</div>
<div id="hiddenPostInfo{@$post->postID}" style="display:none;">
{if $sidebar->getUserSymbols()|count > 0 || $additionalSidebarUserSymbols[$sidebar->getMessageID()]|isset}
<div class="userSymbols">
<ul>
{foreach from=$sidebar->getUserSymbols() item=$userSymbol}
<li>{@$userSymbol.value}</li>
{/foreach}
{if $additionalSidebarUserSymbols[$sidebar->getMessageID()]|isset}{@$additionalSidebarUserSymbols[$sidebar->getMessageID()]}{/if}
</ul>
</div>
{/if}
{if MODULE_USER_RANK && MESSAGE_SIDEBAR_ENABLE_RANK}
{if $userRanks[$sidebar->getMessageID()]|isset}
{foreach from=$userRanks[$sidebar->getMessageID()] item=$userRankImage}
<p class="userRank">{@$userRankImage}</p>
{/foreach}
{/if}
{/if}
{if $sidebar->getUserCredits()|count > 0 || $additionalSidebarUserCredits[$sidebar->getMessageID()]|isset}
<div class="userCredits">
{foreach from=$sidebar->getUserCredits() item=$userCredit}
<p>{if $userCredit.url}<a href="{@$userCredit.url}">{@$userCredit.name}: {@$userCredit.value}</a>{else}{@$userCredit.name}: {@$userCredit.value}{/if}</p>
{/foreach}
{if $additionalSidebarUserCredits[$sidebar->getMessageID()]|isset}{@$additionalSidebarUserCredits[$sidebar->getMessageID()]}{/if}
</div>
{/if}
{if $sidebar->getUserContacts()|count > 0 || $additionalSidebarUserContacts[$sidebar->getMessageID()]|isset}
<div class="userMessenger">
<ul>
{foreach from=$sidebar->getUserContacts() item=$userContact}
<li>{@$userContact.value}</li>
{/foreach}
{if $additionalSidebarUserContacts[$sidebar->getMessageID()]|isset}{@$additionalSidebarUserContacts[$sidebar->getMessageID()]}{/if}
</ul>
</div>
{/if}
{else}
<div class="messageAuthor">
<p class="userName">{@$sidebar->getStyledUsername()}</p>
<p class="userTitle smallFont">{lang}wcf.user.guest{/lang}</p>
</div>
{if $sidebar->getUserSymbols()|count > 0 || $additionalSidebarUserSymbols[$sidebar->getMessageID()]|isset}
<div class="userSymbols">
<ul>
{foreach from=$sidebar->getUserSymbols() item=$userSymbol}
<li>{@$userSymbol.value}</li>
{/foreach}
{if $additionalSidebarUserSymbols[$sidebar->getMessageID()]|isset}{@$additionalSidebarUserSymbols[$sidebar->getMessageID()]}{/if}
</ul>
</div>
{/if}
{if $sidebar->getUserContacts()|count > 0 || $additionalSidebarUserContacts[$sidebar->getMessageID()]|isset}
<div class="userMessenger">
<ul>
{foreach from=$sidebar->getUserContacts() item=$userContact}
<li>{@$userContact.value}</li>
{/foreach}
{if $additionalSidebarUserContacts[$sidebar->getMessageID()]|isset}{@$additionalSidebarUserContacts[$sidebar->getMessageID()]}{/if}
</ul>
</div>
{/if}
{/if}
</div>