Hallo an alle,
wie bekomme ich Viertelkreise mit JS und Canvas hin? Ich bekomme nur Halbkreise, Vollkreise und "komische" Teilkreise hin.
Hier ist mein bisheriger Code:
Wie bekomme ich das hin?
Vielen Dank im Voraus!
wie bekomme ich Viertelkreise mit JS und Canvas hin? Ich bekomme nur Halbkreise, Vollkreise und "komische" Teilkreise hin.
Hier ist mein bisheriger Code:
Javascript:
// ctx ist der Kontext des Canvas
Degree = 180; // Halbkreis kommt raus
Degree = 360; // Vollkreis kommt raus
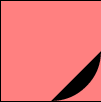
Degree = 90; // "komischer" Teilkreis kommt raus, siehe Bild
ctx.arc(X, Y, R, 0, (Math.PI*Degree)/180, false);Wie bekomme ich das hin?
Vielen Dank im Voraus!