crossandgo
Grünschnabel
Hallo!
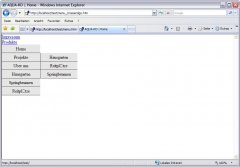
Ich habe ein vertikales Menu, welches beim hovern das Untermenu ausklappen soll. Leider wird dieses Menu im IE 7 nicht angezeigt. Funktioniert im Firefox einwandfrei. Wo ist der Fehler?
Ich habe ein vertikales Menu, welches beim hovern das Untermenu ausklappen soll. Leider wird dieses Menu im IE 7 nicht angezeigt. Funktioniert im Firefox einwandfrei. Wo ist der Fehler?
HTML:
<div id="navi2">
<ul>
<li><a href="#">Home</a></li>
<li><a href="">Projekte</a>
<ul>
<li><a href="#">Hausgarten</a></li>
<li><a href="#">Reitplätze</a></li>
<li><a href="#">Springbrunnen</a></li>
</ul>
<li><a href="#">Uber uns</a></li>
<li><a href="#">Hausgarten</a></li>
<li><a href="#">Springbrunnen</a></li>
<li><a href="#">Reitplätze</a></li>
</ul>
</div>
Code:
@charset "utf-8";
#navi2 a, #navi2:visited {
display:block;
height:30px;
color: #000000;
text-decoration: none;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #333333;
width: 140px;
line-height: 30px;
padding-top: 0px;
padding-bottom: 0px;
margin: 0px;
text-align: center;
position: relative;
background-color: #E6E6E6;
}
#navi2 a:hover {
background-color: #E6E6E6;
background-image: url(images/naviHover.png);
background-repeat: no-repeat;
}
#navi2 {
float: left;
width: 140px;
background-color: #E6E6E6;
}
#navi2 ul {
list-style-type: none;
padding-left: 0px;
}
#navi2 ul ul {
position: absolute;
top: 0px;
left: 140px;
z-index: 2;
display: none;
}
#navi2 ul li:hover ul {
display: block;
}
#navi2 ul ul a {
display:block;
height:30px;
color: #000000;
text-decoration: none;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #333333;
width: 135px;
line-height: 30px;
padding-top: 0px;
padding-bottom: 0px;
margin: 0px;
text-align: center;
position: relative;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #333333;
}
#navi2 li {
position: relative;
}
* {
margin: 0;
padding: 0;
}