Hallo,
da ich jetzt knapp 1 Stunde an folgendem Problem verzweifel, wollte ich euch mal zu Rate ziehen.
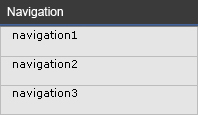
Im Anhang habe ich einen Ausschnitt meiner Navigation...nun möchte ich jedoch den Text in der Mitte der Zelle haben und nicht on Top.
Hier der dazugehörige Auszug aus meinem Quelltext:
Für Hilfe wäre ich sehr Dankbar.
lg weedo
da ich jetzt knapp 1 Stunde an folgendem Problem verzweifel, wollte ich euch mal zu Rate ziehen.
Im Anhang habe ich einen Ausschnitt meiner Navigation...nun möchte ich jedoch den Text in der Mitte der Zelle haben und nicht on Top.
Hier der dazugehörige Auszug aus meinem Quelltext:
HTML:
<!-- navi Start //-->
<div style="background:url(Bilder/index_18.gif); width: 198px">
<img src="Bilder/index_14.gif" width="198" height="28" alt="">
<div style="height:27; vertical-align: middle;">
navigation1
</div>
<img src="Bilder/index_20.gif" width="198" height="2" alt="">
</div>
<div style="background:url(Bilder/index_18.gif); width: 198px">
<div style="height:27; vertical-align: middle;">
navigation2
</div>
<img src="Bilder/index_20.gif" width="198" height="2" alt="">
</div>
<div style="background:url(Bilder/index_18.gif); width: 198px">
<div style="height:27; vertical-align: middle;">
navigation3
</div>
<img src="Bilder/index_20.gif" width="198" height="2" alt="">
</div>
<!-- navi ende //-->Für Hilfe wäre ich sehr Dankbar.
lg weedo