dwex
Erfahrenes Mitglied
Hallo Leute,
ich habe hier ein Problem das ich selbst nicht zu lösen vermag.
Also ich habe folgenden Quellcode:
und folgendes CSS
Es geht mir hier explizit um die Klasse "menu" welche im DIV "navigation" und dieser wieder im DIV "navigationscontainer" liegt. ich hab die darstellung nicht anders hinbekommen als das 3fach zu verschachteln (vielleicht hat hier auch jemand einen Tipp).
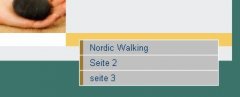
Mein Problem ist nun, dass (siehe Anhang) die Höhe der ID "zeile3" nicht angepasst wird wenn das "menu" höher wird als der Content-Bereich.
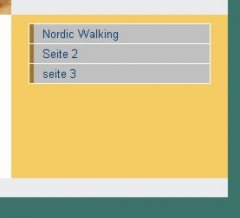
Wenn ich unter der ID "content" mehr Inhalt einfüge dann wird die Höhe der ID "zeile 3" angepasst - es funktioniert lediglich bei der Navigation nicht.
Content ist der weisse Bereich neben dem orangenen Bereich auf der angehängten Grafik. Der Orange bereich ist der Navigationsbereich. Die Navigation sollt also innerhalb des organgenen Bereichs bleiben.
Auf der zweiten Grafik sieht man das ganze wenn im weissen Bereich Content eingetragen ist.
Bitte kann mir jemand helfen - ich bin am Ende mit meinem Latein.
Vielen Dank im voraus!
ich habe hier ein Problem das ich selbst nicht zu lösen vermag.
Also ich habe folgenden Quellcode:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de-DE">
<head>
<title>Physiotherapie & Ergotherapie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link href="screen.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="box">
<div id="zeile1">
<div id="headerrechts">
<div id="navigationoben">
<div class="menu2">
<ul>
<li><span class="menu_default"><a href="home.php" target="_top" class="menu_default">Home</a> </span>
</li>
<li><span class="menu_default"><a href="impressum.php" target="_top" class="menu_default">Impressum</a> </span>
</li>
<li><span class="menu_current"><a href="kontakt.php" target="_top" class="menu_current">Kontakt</a> </span>
</li>
</ul> </div>
</div>
</div>
<div id="headerlinks">
<img src="header.jpg" alt="" />
</div>
</div>
<div id="zeile2">
<div id="headerinfocontainer">
<div id="headerinfo"><strong>Physiotherapie & Ergotherapie<br />Titel 2<br /></strong><br />Strasse<br />PLZ und Ort<br /><br />Tel. 0000 - 11111111<br />Fax. 0000 - 22222222</div>
</div>
<div id="headerbild">
<img src="10268875-1.jpg" alt="" />
</div>
</div>
<div id="zeile3">
<div id="navigationscontainer">
<div id="navigation">
<div class="menu">
<ul>
<li><span class="menu_default"><a href="nordic-walking.php" target="_top" class="menu_default">Nordic Walking </a> </span>
</li>
<li><span class="menu_default"><a href="seite-2.php" target="_top" class="menu_default">Seite 2 </a> </span>
</li>
<li><span class="menu_default"><a href="seite-3.php" target="_top" class="menu_default">seite 3 </a> </span>
</li>
</ul> </div>
</div>
</div>
<div id="content">
<!-- Hier würde der Content stehen --> </div>
</div>
<div id="footer">
Hier soll noch die Adresse rein
</div>
</div>
</body>
</html>
HTML:
body {
font-family: Verdana, Arial, Sans-Serif;
font-size: 11px;
color:#564b47;
background-color: rgb(132,194,37);
background-color: rgb(60,116,107);
/* background-color: rgb(27,71,64);*/
padding:10px;
margin:0px;
text-align: center;
}
#box {
text-align: left;
vertical-align: middle;
margin: 0px auto;
padding: 0px;
width: 950px;
background-color: #ffffff;
border: none;
}
#zeile1 {
background-color:#FFFFFF;
float:none;
}
#zeile2 {
background-color:rgb(234,236,238);
float:none;
}
#zeile3 {
/*background-color:yellow;*/
float:none;
/*border-right: 200px solid black;*/
}
#footer {
padding: 5px;
text-align: center;
background-color:rgb(234,236,238);
font-family:Arial, Verdana, Helvetica, sans-serif;
font-size:9px;
color:#564b47;
}
#footer a:link, #footer a:visited, #footer a:active {
color:#564b47; text-decoration:none
}
#footer a:hover {
color:#564b47; text-decoration:underline
}
#headerrechts {
float:right;
/*background-color:silver;*/
}
#headerlinks {
height: 76px;
}
#navigationscontainer {
width:250px;
float:right;
}
#content {
border-right: 250px solid rgb(245,204,100); /* Hintergrundfarbe NAVIGATION */
padding:10px;
}
#navigationoben {
/*padding-top:5px;
padding-right:10px;*/
}
.menu2 ul{
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
list-style-type:none;
margin-left:0;
padding-left:0;
}
.menu2 ul li{
float:right;
padding-right:2px;
}
.menu2 a:link, .menu2 a:visited, .menu2 a:active{
/*background-color:none;*/
color: #003366;
padding:0.2em;
text-decoration:none;
}
.menu2 ul li a:hover{
color: #336699;
text-decoration:none;
}
#headerinfocontainer {
width:250px;
float:right;
}
#headerbild {
height: 220px;
}
#headerinfo {
text-align: center;
padding-top: 60px;
}
#navigation {
width:250px;
padding:20px;
padding-top: 10px;
}
.menu {
vertical-align: top;
width: 210px;
padding: 0px;
/*margin-top: 20px;*/
/* margin-bottom:20px;*/
font-family: Arial, Verdana, Helvetica, sans-serif;
text-align: left;
font-size: 13px;
}
.menu ul {
border-top: 0px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
list-style-type: none;
background: #C0C0C0;
padding: 0;
margin: 0;
}
.menu ul ul{
border: 0px;
padding: 0;
margin: 0;
}
.menu ul ul ul {
border: 0px;
padding: 0;
margin: 0;
}
.menu li {
border: 0px;
border-top: 1px solid #FFFFFF;
}
.menu li li{
border: 0px;
border-top: 1px solid #FFFFFF;
}
.menu li li li{
border: 0px;
border-top: 1px solid #FFFFFF;
}
.menu li a {
border-left: 5px solid rgb(158,120,46);
}
.menu li li a {
border-left: 12px solid rgb(132,194,37);
}
.menu li li li a {
border-left: 24px solid rgb(132,194,37);
}
.menu a:link, .menu a:visited, .menu a:active {
padding: 3px 10px 3px 10px;
display: block;
color: #003366;
text-decoration: none;
}
.menu a:hover {
color: #336699;
text-decoration: none;
border-color: rgb(111,163,20);
}
.menu_current {
font-weight: bold;
}Es geht mir hier explizit um die Klasse "menu" welche im DIV "navigation" und dieser wieder im DIV "navigationscontainer" liegt. ich hab die darstellung nicht anders hinbekommen als das 3fach zu verschachteln (vielleicht hat hier auch jemand einen Tipp).
Mein Problem ist nun, dass (siehe Anhang) die Höhe der ID "zeile3" nicht angepasst wird wenn das "menu" höher wird als der Content-Bereich.
Wenn ich unter der ID "content" mehr Inhalt einfüge dann wird die Höhe der ID "zeile 3" angepasst - es funktioniert lediglich bei der Navigation nicht.
Content ist der weisse Bereich neben dem orangenen Bereich auf der angehängten Grafik. Der Orange bereich ist der Navigationsbereich. Die Navigation sollt also innerhalb des organgenen Bereichs bleiben.
Auf der zweiten Grafik sieht man das ganze wenn im weissen Bereich Content eingetragen ist.
Bitte kann mir jemand helfen - ich bin am Ende mit meinem Latein.
Vielen Dank im voraus!
Anhänge
Zuletzt bearbeitet: