StupidBoy
Mitglied Gold
Hi,
ich habe ein Formatierungsproblem mit einer verschachtelten ungeordneten Liste, offensichtlich scheint der IE7 hier etwas falsch zu interpretieren, ich komme aber nicht drauf wie das Problem zu lösen ist.
Der IE7 baut mir zwischen dem li-Element das das untergeordnete ul-Element enthällt einen Abstand von Einigen Pixeln ein der Dort nicht sein sollte.
Der zugehörige CSS-Code:
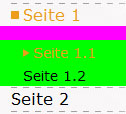
Engefärbt sieht das ganze folgendermaßen aus, wobei das umschließende li-Element magenta und das untergeordnete ul-Element grün ist, der falsche Abstand ist also genau das Stück, dass hier magentafarben dargestellt ist.
Ich freue mich über eure Hilfe.
ich habe ein Formatierungsproblem mit einer verschachtelten ungeordneten Liste, offensichtlich scheint der IE7 hier etwas falsch zu interpretieren, ich komme aber nicht drauf wie das Problem zu lösen ist.
Der IE7 baut mir zwischen dem li-Element das das untergeordnete ul-Element enthällt einen Abstand von Einigen Pixeln ein der Dort nicht sein sollte.
HTML:
<ul id="menu">
<li class="menuItem"><a href="seite-1.html" onfocus="blurLink(this);" class="activeMenuLink">Seite 1</a></li>
<li>
<!-- Hier ist ein falscher Abstand -->
<ul class="submenues">
<li class="secondLevelMenuItem"><a href="seite-1/seite-11.html" onfocus="blurLink(this);" class="secondLevelActiveMenuLink">Seite 1.1</a></li>
<li class="secondLevelMenuItem"><a href="seite-1/seite-12.html" onfocus="blurLink(this);" class="secondLevelMenuLink">Seite 1.2</a></li>
</ul>
</li>
<li class="menuItem"><a href="seite-2.html" onfocus="blurLink(this);" class="menuLink">Seite 2</a></li>
</ul>Der zugehörige CSS-Code:
HTML:
*{
margin:0px;
padding:0px;
}
#menu{
list-style-type:none;
margin-top:102px;
background:#f9f7f8;
padding:0px;
}
.menuItem{
background:url(../img/menubg.jpg) no-repeat;
font-size:16px;
width:162px;
text-align:left;
color:#666666;
padding-top:4px;
}
.secondLevelMenuItem{
background:url(../img/menubg.jpg) no-repeat;
font-size:14px;
width:162px;
text-align:left;
color:#666666;
padding-top:4px;
}
.submenues{
list-style-type:none;
padding:0px;
}Engefärbt sieht das ganze folgendermaßen aus, wobei das umschließende li-Element magenta und das untergeordnete ul-Element grün ist, der falsche Abstand ist also genau das Stück, dass hier magentafarben dargestellt ist.
Ich freue mich über eure Hilfe.
Anhänge
Zuletzt bearbeitet: