Hallo Community,
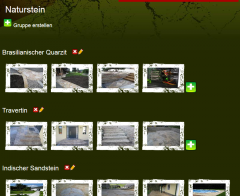
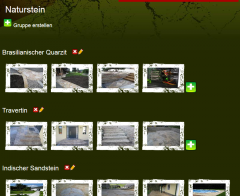
Ich hab bei dem folgenden Code das Problem dass die Anzeige zwar tadellos funktioniert, allerdings die Aktion welche beim Click auf das Rote X bzw. auf den Bleistift oder auf das grüne Kreuz neben den Bildern nur im IE und Chrome nicht ausgeführt wird.
Im Firefox funktioniert das ganze ohne Probleme.
Beim Click auf diese Flächen, sollte ein POPUP aufgehen.
Wenn ich den Code auf nur eine FOR Schleife reduziere, sodass nur die Titel der einzelnen Gruppen angezeigt werden, funktionieren die POPUPS.
Bitte um Hilfe.
Aussehen tut das ganze so:

Ich hab bei dem folgenden Code das Problem dass die Anzeige zwar tadellos funktioniert, allerdings die Aktion welche beim Click auf das Rote X bzw. auf den Bleistift oder auf das grüne Kreuz neben den Bildern nur im IE und Chrome nicht ausgeführt wird.
Im Firefox funktioniert das ganze ohne Probleme.
Beim Click auf diese Flächen, sollte ein POPUP aufgehen.
Wenn ich den Code auf nur eine FOR Schleife reduziere, sodass nur die Titel der einzelnen Gruppen angezeigt werden, funktionieren die POPUPS.
Bitte um Hilfe.
Code:
$(function load(){
$.ajax({
url:"cms/data.php?action=load_naturstein_group",
type:"POST",
dataType:"json",
//async:true,
//data: "dataString",
success: function(data){
//INIT
var htm =''
var isAdmin = check_admin();
var del_btn = '';
var add_btn = '';
var edit_btn = '<br>';
var group_cnt = data.group.length;
for(var i=0; i<group_cnt; i++)
{
group_name = data.name[i];
groupID = data.group[i];
$.ajax({
url:"cms/data.php?action=load_naturstein_image&groupID="+groupID+"&groupName="+group_name,
type:"POST",
dataType:"json",
//async:true,
//data: "dataString",
success: function(data){
img_cnt = '';
img_cnt = data.rid.length;
if(isAdmin == 1){
//del_btn = '<input type="image" size="10px" class="del_grp_btn" id="'+data.groupID[0]+'" src="cms/img/Button-Delete-icon.png" width="20px" height="20px"/> ';
del_btn = '<img src="cms/img/Button-Delete-icon.png" width="20px" height="20px" id="'+data.groupID[0]+'" class="del_grp_btn"/>'
edit_btn = '<input type="image" size="10px" class="edit_grp_btn" id="'+data.groupID[0]+'" src="cms/img/edit-icon.png" width="20px" height="20px"/></p>'
}
htm += '<br><br>'
+ '<p class="h2">'+data.groupName[0]+' '
+ del_btn
+ edit_btn
for(var x=0; x<img_cnt; x++)
{
rid = data.rid[x];
img = data.img[x];
desc = data.desc[x];
//alert(data.img[x]);
if(isAdmin == 1){
add_btn ='<input type="image" size="10px" class="add_btn" id="'+data.groupID[0]+'" src="cms/img/Button-Add-icon.png" width="40px" height="40px"/>';
}
htm += '<a style="padding-left:10px;" href="img/gallery/'+img+'" rel="lightbox[roadtrip]"><img id="'+rid+'" src="img/gallery/thumb/TN'+img+'" class="natursteinverlegung_img" border="0" width="170px" heigth="100px" /></a>'
}
htm += add_btn
$('.images').html(htm);
}
});
}Aussehen tut das ganze so: