Hallo!
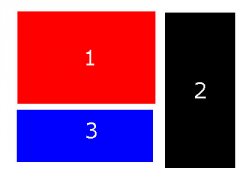
Ich möchte gerne drei verschachtelte Div Container so formatieren, wie im Anhang dargestellt. Alle drei Container sind innerhalb eines Div-Tags (nötig für das Layout der Seite).
mein CSS sieht nun folgendermaßen aus:
Problem ist nur, dass der 3. Container erst unterhalb des 2. Containers beginnt. Er sollte aber unterhalb des 1. Containers beginnen. Bitte um eine Lösung des Problems!
Danke
Ich möchte gerne drei verschachtelte Div Container so formatieren, wie im Anhang dargestellt. Alle drei Container sind innerhalb eines Div-Tags (nötig für das Layout der Seite).
mein CSS sieht nun folgendermaßen aus:
Code:
#container1 {
width:500px;
height:300px;
float:left;
margin-bottom: 10px;
margin-left: 40px;
background-color: #093;
margin-top: 10px;
}
#container2 {
width:310px;
height:500px;
float:left;
background:#000;
margin-left: 40px;
margin-bottom: 20px;
margin-top: 10px;
}
#container3 {
width:500px;
height:200px;
margin-left: 40px;
background-color: #06F;
float: left;
clear: left;
}Problem ist nur, dass der 3. Container erst unterhalb des 2. Containers beginnt. Er sollte aber unterhalb des 1. Containers beginnen. Bitte um eine Lösung des Problems!
Danke