<html>
<head>
<style type="text/css" rel="stylesheet">
.oben
{
border-top: none;
}
.obenlinks
{
border-top: none;
border-left: none;
}
.obenrechts
{
border-top: none;
border-right: none;
}
.links
{
border-left: none;
}
.rechts
{
border-right: none;
}
.unten
{
border-bottom: none;
}
.untenlinks
{
border-bottom: none;
border-left: none;
}
.untenrechts
{
border-bottom: none;
border-right: none;
}
td
{
border: 2px solid orange
}
</style>
</head>
<body>
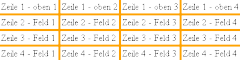
<table border="0" cellspacing="0" cellpadding="2">
<tr>
<td class="obenlinks">Zeile 1 - oben 1</td>
<td class="oben">Zeile 1 - oben 2</td>
<td class="oben">Zeile 1 - oben 3</td>
<td class="obenrechts">Zeile 1 - oben 4</td>
</tr>
<tr>
<td class="links">Zeile 2 - Feld 1</td>
<td>Zeile 2 - Feld 2</td>
<td>Zeile 2 - Feld 3</td>
<td class="rechts">Zeile 2 - Feld 4</td>
</tr>
<tr>
<td class="links">Zeile 3 - Feld 1</td>
<td>Zeile 3 - Feld 2</td>
<td>Zeile 3 - Feld 3</td>
<td class="rechts">Zeile 3 - Feld 4</td>
</tr>
<tr>
<td class="untenlinks">Zeile 4 - Feld 1</td>
<td class="unten">Zeile 4 - Feld 2</td>
<td class="unten">Zeile 4 - Feld 3</td>
<td class="untenrechts">Zeile 4 - Feld 4</td>
</tr>
</table>
</body>
</html>