Hallo @lle,
bin auf dem css gebiet noch ziehmlich neu und bin dabei meine Webseite umzugestallten...
ich hatte früher das Layout mit tabellen realisiert( ich weis ist nicht die feine art..aber das will ich nu ändern)
Also dachte ich mir mach das mit CSS...
habe alles mit fixen absoluten Div's erstellt..
...soweit war ich bisher...
sah auch gut aus...
soweit auch nicht schlimm.....
.....wenn alles auf 800 x 600 dargestellt wird........
aber bei einer größeren auflösung verliert sich die seite dann...
...und mein Wissen auch.
Ich habe schon einiges ausprobiert und es ging nur zu teil..
:-(
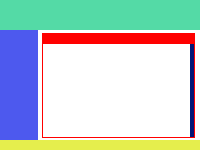
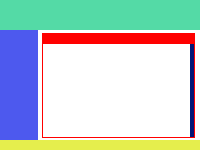
das problem ist das gruen, blau, gelb immer an diesen stellen sitzen sollen egal wie gross die auflösung...die größe des roten bereiches soll sich dann anpassen (dunkelblauen ist der Scrollbalken)
vielleicht hat ja jemand eine Idee wie ich das lösen könnte...
hier nochmal die container als bild..

danke schon mal
Andiamo
bin auf dem css gebiet noch ziehmlich neu und bin dabei meine Webseite umzugestallten...
ich hatte früher das Layout mit tabellen realisiert( ich weis ist nicht die feine art..aber das will ich nu ändern)
Also dachte ich mir mach das mit CSS...
habe alles mit fixen absoluten Div's erstellt..
...soweit war ich bisher...
sah auch gut aus...
soweit auch nicht schlimm.....
.....wenn alles auf 800 x 600 dargestellt wird........
aber bei einer größeren auflösung verliert sich die seite dann...
...und mein Wissen auch.
Ich habe schon einiges ausprobiert und es ging nur zu teil..
:-(
das problem ist das gruen, blau, gelb immer an diesen stellen sitzen sollen egal wie gross die auflösung...die größe des roten bereiches soll sich dann anpassen (dunkelblauen ist der Scrollbalken)
vielleicht hat ja jemand eine Idee wie ich das lösen könnte...
hier nochmal die container als bild..

danke schon mal
Andiamo
Zuletzt bearbeitet:
