dwex
Erfahrenes Mitglied
Hallo Leute,
ich muss ein Layout umsetzen und hänge momentan an einer Vorgabe.
Ich habe folgenden Quellcode:
und folgendes HTML
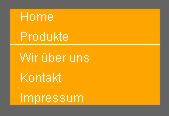
Das Ergebnis habe ich in der Datei ergebnis001.jpg (also der linken Grafik) festgehalten.
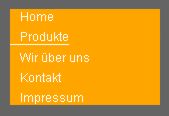
Jetzt würde ich jedoch die Unterstreichung (welche ja immer ganz vorne beginnen soll - aus diesem Grund scheidt "text-decoration" ja aus) gern nur bis zum Ende des jeweiligen Wortes (bzw. bis zum Ender der jeweiligen Wörter) gehen lassen so wie es im ergebnis002.jpg (also der rechten Grafik) zu sehen ist.
Hat jemand eine Idee wie man das bewerkstelligen könnte?
Vielen Dank für eure Hilfe im voraus!
ich muss ein Layout umsetzen und hänge momentan an einer Vorgabe.
Ich habe folgenden Quellcode:
Code:
#menu_neu {
background-color: orange;
width: 150px;
}
#menu_neu ul {
list-style-type: none;
margin: 0px;
padding: 0px;
}
#menu_neu ul li {
padding-left: 10px;
margin-bottom: 5px;
}
.aktuell {
border-bottom: 1px solid white;
}
HTML:
<div id="menu_neu">
<ul>
<li>Home</li>
<li class="aktuell">Produkte</li>
<li>Wir über uns</li>
<li>Kontakt</li>
<li>Impressum</li>
</ul>
</div>Jetzt würde ich jedoch die Unterstreichung (welche ja immer ganz vorne beginnen soll - aus diesem Grund scheidt "text-decoration" ja aus) gern nur bis zum Ende des jeweiligen Wortes (bzw. bis zum Ender der jeweiligen Wörter) gehen lassen so wie es im ergebnis002.jpg (also der rechten Grafik) zu sehen ist.
Hat jemand eine Idee wie man das bewerkstelligen könnte?
Vielen Dank für eure Hilfe im voraus!