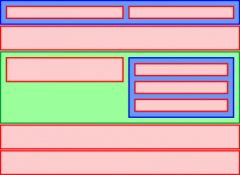
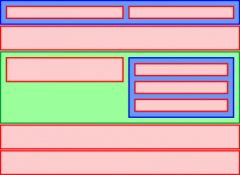
Ich habe ein Problem mit den DIV-Container für die Seitendarstellung. Während sie im IE korrekt dargestellt werden, erhalte ich im NN ein durcheinander, da sieht es wie ein Chaos aus. Ich habe mal ein Bild hinzugefügt. Die roten Bereiche erhalten später den Inhalt, der blaue Bereich umfasst die 2 Spalten, sowie die 3 Zeilen und der grüne ist für die 4 Boxen in der Mitte. Bei dem Code habe ich keine Höhe angegeben, weil sich die Höhe automatisch anpassen soll. Jede Seite enthält unterschiedlich viel Inhalt und ich möchte da keine Scrollbalken haben. Kann mir jemand helfen und sagen wie ich den Code anpassen muss, um auch im NN das gewünschte Ergebnis zu erhalten?
Hier eine kleine Vorschau wie es aussehen sollte und es mit dem IE auch funktioniert.

Hier eine kleine Vorschau wie es aussehen sollte und es mit dem IE auch funktioniert.

Code:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en"><html><head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Div-Container</title>
<style type="text/css">
<!--
body { background-color: #666633;
font-family: Tahoma;
font-size: 10pt;
color: #000000;
}
#olor{ /* Div für die 2 ersten oberen Spalten 100% Breite */
width: 100%;
background-color: #99CC66;
}
#spol { /* Div für linke oberen Spalten 50% Breite */
float: left;
width: 50%;
background-color: #FFCCCC;
padding: 5px; margin: 0;
}
#spro { /* Div für rechte oberen Spalten 50% Breite */
float: right;
width: 50%;
background-color: #FFFFCC;
padding: 5px; margin: 0;
}
#mitte { /* Div für mittlere Überschrift 100% Breite */
clear: right;
float: left;
width: 100%;
background-color: #FFCCFF;
padding: 5px; margin: 0;
}
#box4 { /* Div für die linke Spalte und die 3 rechten Spalten jeweils 50% Breite */
clear: both;
width: 100%;
background-color: #666666;
padding: 0px; margin: 0;
}
#mlsp { /* Div für die linke Spalte 50% Breite */
float: left;
width: 50%;
background-color: #CCFFFF;
padding: 5px; margin: 0;
}
#resp { /* Div für die 3 linken Spalten 50% Breite */
width: 100%;
background-color: #333333;
}
#rsp1 { /* Div für die erste rechte Spalte 50% Breite */
float: right;
width: 100%;
background-color: #FF00FF;
padding: 5px; margin: 0;
}
#rsp2 { /* Div für die zweite rechte Spalte 50% Breite */
float: right;
width: 100%;
background-color: #CC00CC;
padding: 5px; margin: 0;
}
#rsp3 { /* Div für die dritte rechte Spalte 50% Breite */
float: right;
width: 100%;
background-color: #990099;
padding: 5px; margin: 0;
}
#unten { /* Div für die erste untere Zeile 100% Breite */
clear: both;
float: left;
width: 100%;
background-color: #CCCCCC;
padding: 5px; margin: 0;
}
#fuss { /* Div für die zweite untere Zeile 100% Breite */
float: left;
width: 100%;
background-color: #66FFFF;
padding: 5px; margin: 0;
}
-->
</style>
</head><body>
<div id="olor">
<div id="spol">
linke spalte
</div>
<div id="spro">
rechte spalte
</div>
</div>
<div id="mitte">
mitte
</div>
<div id="box4">
<div id="mlsp">
linke spalte
</div>
<div id="resp">
<div id="rsp1">
rechte spalte teil 1
</div>
<div id="rsp2">
rechte spalte teil 2
</div>
<div id="rsp3">
rechte spalte teil 3
</div>
</div>
</div>
<div id="unten">
unten
</div>
<div id="fuss">
fusszeile
</div>
</body></html>