Hallo,
ich habe einige Unterschiede festgestellt, hier ein kleines Test:
Der Code ist nach W3C validiert, CSS auch.
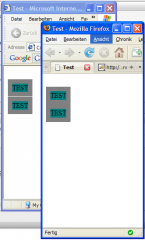
FF stellt die beiden div-Blöcke mit TEST übereinander, IE macht dazwischen einen Abstand 1 Pixel breit.
Woran liegt das?
ich habe einige Unterschiede festgestellt, hier ein kleines Test:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Test</title>
<style type="text/css">
<!--
#t1, #t2
{
border: 10px solid #808080;
background-color: #008080;
position: absolute;
}
#t1
{
top: 20px;
}
#t2
{
top: 60px;
}
#box
{
position: absolute;
top: 10px;
}
-->
</style>
</head>
<body>
<div id="box">
<div id="t1">TEST</div>
<div id="t2">TEST</div>
</div>
</body>
</html>Der Code ist nach W3C validiert, CSS auch.
FF stellt die beiden div-Blöcke mit TEST übereinander, IE macht dazwischen einen Abstand 1 Pixel breit.
Woran liegt das?