cocoon
Erfahrenes Mitglied
Für ein Blog-Design sollen die Autoren-Bilder in der Sidebar angezeigt werden. Dabei sollen die Bilder als quadratische Kästchen angezeigt werden. Da die (technisch eher nicht versierten) Autoren ihre Bilder aber tendenziell im gängigen Format 10x15 o.ä. hochladen, muss ich das Autoren-Bild mittels CSS beschneiden:
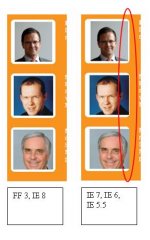
Wie im Bild zu erkennen, stellen es IE5.5, 6 und 7 falsch dar. Auf IE5.5 kann ich verzichten; die Versionen 6 und 7 möchte ich aber mit abdecken. Getestet habe ich mit IETester.
Weiss jemand, wo der Fehler liegt?
HTML:
<div class="sidebarItem clearfix">
<div class="sidebarItem_avatarAuthor">
<div class="clipping">
<a href="authorLink">
<img src="authorImg" />
</a>
</div>
</div>
<div class="sidebarItem_desc">
Max Mustermann is writing for this blog since 1999.
</div>
</div>
Code:
.clipping {
position: relative;
top: 5px;
left: 5px;
width: 85px;
height: 85px;
clip: rect(0px, 85px, 85px, 0px);
overflow: hidden;
}Wie im Bild zu erkennen, stellen es IE5.5, 6 und 7 falsch dar. Auf IE5.5 kann ich verzichten; die Versionen 6 und 7 möchte ich aber mit abdecken. Getestet habe ich mit IETester.
Weiss jemand, wo der Fehler liegt?