Sprint
Erfahrenes Mitglied
Hallo,
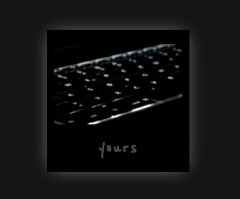
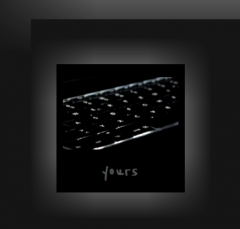
Ich möchte bei einer Seite für moderne Browser den box-shadow verwenden. Dabei bin ich auf eine unangenehme Eigenschaft gestoßen. Chrome für Windows interpretiert die Werte völlig anders als alle anderen Webkit Browser. Das führt zu unschönen Auswirkungen, wenn durch den viel größeren Schatten andere Boxen "beleuchtet" werden und dadurch deren Grenzen erscheinen. Siehe Beispielbilder.
Kennt jemand eine Lösung für das Problem?
Ich möchte bei einer Seite für moderne Browser den box-shadow verwenden. Dabei bin ich auf eine unangenehme Eigenschaft gestoßen. Chrome für Windows interpretiert die Werte völlig anders als alle anderen Webkit Browser. Das führt zu unschönen Auswirkungen, wenn durch den viel größeren Schatten andere Boxen "beleuchtet" werden und dadurch deren Grenzen erscheinen. Siehe Beispielbilder.
CSS:
.box { width: 200px; height: 180px;
background-color: black; text-align: center;
margin-top: 30px; padding-top: 20px;
-webkit-box-shadow: 0px 0px 100px -8px #aaa;
-moz-box-shadow: 0px 0px 50px -8px #aaa;
}