Kryptaesthesie
Erfahrenes Mitglied
Guten Morgen 
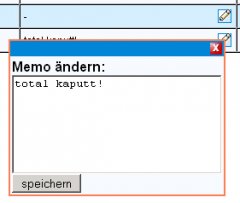
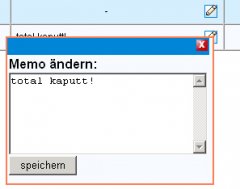
Wie ihr seht, habe ich ein DIV-Konstrukt, das per Ajax nachgeladen wird und über allem anderen angezeigt wird. Soweit so gut. Das funktioniert.
Nur sieht das Ganze im IE ein bisschen anders aus. Man sieht das neben dem roten Schließen-Button. Da ist ein Abstand, der da im FF nicht ist.
Wie kriege ich diese Unschönheit weg?
HTML-Code:
CSS:
Danke euch schon mal für eure Hilfe 
Das inline-CSS kommt da noch raus
Gruß
Gerrit
Wie ihr seht, habe ich ein DIV-Konstrukt, das per Ajax nachgeladen wird und über allem anderen angezeigt wird. Soweit so gut. Das funktioniert.
Nur sieht das Ganze im IE ein bisschen anders aus. Man sieht das neben dem roten Schließen-Button. Da ist ein Abstand, der da im FF nicht ist.
Wie kriege ich diese Unschönheit weg?
HTML-Code:
Code:
<div id="<%= nameOfDiv %>" class="kolliMemoEditDIV">
<div style="width: 100%; background-color: #0086d6; text-align: right;">
<img src="img/pic_dele.gif" onclick="$('#<%= nameOfDiv %>').fadeOut();" />
</div>
<div style="width: 100%; padding: 2px;">
<div>
<strong>Memo ändern:</strong><br />
<textarea id="txtnewmemo_<%= nameOfDiv %>" name="newmemo_<%= nameOfDiv %>" rows="6" cols="28"><%= oldVal %></textarea>
</div>
<div>
<input type="button" value="speichern" onclick="saveChanges();" />
</div>
</div>
</div>
Code:
div.kolliMemoEditDIV {
position: absolute;
width: 250px;
height: 180px;
border: 2px coral solid;
background-color: #f7fbff;
z-index: 1000;
}Das inline-CSS kommt da noch raus
Gruß
Gerrit