Promaetheus
Mitglied
hi leute. ich bin recht neu in der thematik div´s. bisher hatte ich alles mit tabellen geregelt, aber designtechnisch ist mit layern einfach mehr drin. ich habe nun recht viel gelesen und dachte es verstanden zu haben.
aber: bei folgendem beispiel hätte ich mir folgendes erwartet: äusserer div container (id: d1) volle breite und volle höhe. dann ein div (id: d3) welches ein hintergrundbild am untersten rand des containers (d1) anzeigt. darüber zur textausgabe ein div (id: d3) welches den text ausgibt und IM container aber VOR dem d3 liegt.
das haut auch alles gut hin, nur wenn mehr text drin steht so wird ersichtlich dass der d1 container nicht 100% hoch ist, sondern der d2 textlayer über diesen drübersteht.
der übersichlichkeit halber habe ich die divs mit einem 1px breiten rahmen versehen.
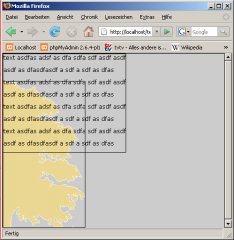
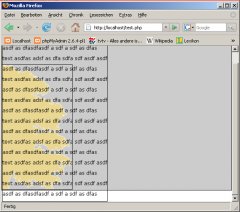
ok.jpg zeigt wie es sein sollte, nichtok.jpg zeigt es wenn mehr text enthalten ist und man scrollen muss.
aber: bei folgendem beispiel hätte ich mir folgendes erwartet: äusserer div container (id: d1) volle breite und volle höhe. dann ein div (id: d3) welches ein hintergrundbild am untersten rand des containers (d1) anzeigt. darüber zur textausgabe ein div (id: d3) welches den text ausgibt und IM container aber VOR dem d3 liegt.
das haut auch alles gut hin, nur wenn mehr text drin steht so wird ersichtlich dass der d1 container nicht 100% hoch ist, sondern der d2 textlayer über diesen drübersteht.
der übersichlichkeit halber habe ich die divs mit einem 1px breiten rahmen versehen.
ok.jpg zeigt wie es sein sollte, nichtok.jpg zeigt es wenn mehr text enthalten ist und man scrollen muss.
Code:
<html>
<head>
<style type="text/css">
body {
font-family: Verdana, Arial, Geneva, Helvetica, sans-serif;
font-size: 12px;
margin-top: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
}
div { border: 1px solid; }
#d1 { height: 100%; background-color: #cccccc; }
#d2 { position: absolute; z-index: 2; }
#d3 { position: absolute; bottom: 0px; z-index: 1; }
</style>
</head>
<body margin-top="0">
<div id="d1">
<div id="d2">text asdfas adsf as dfa sdfa sdf asdf asdf<p>asdf as dfasdfasdf a sdf a sdf as dfas <p>
text asdfas adsf as dfa sdfa sdf asdf asdf<p>asdf as dfasdfasdf a sdf a sdf as dfas <p>
text asdfas adsf as dfa sdfa sdf asdf asdf<p>asdf as dfasdfasdf a sdf a sdf as dfas <p>
text asdfas adsf as dfa sdfa sdf asdf asdf<p>asdf as dfasdfasdf a sdf a sdf as dfas <p>
</div>
<div id="d3"><img src="http://localhost/baum.gif"></div>
</div>
</body>
</html>