taris_gedar
Grünschnabel
Hallo an alle 
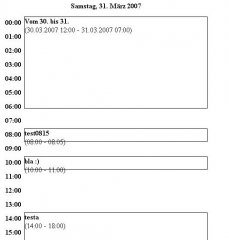
Ich habe mir einen kleinen Kalender gebaut und hab ihn in den Stil des Outlook-Kalenders gehalten (einfach die beste Art, wie man es machen kann).
Jedenfalls funktioniert es soweit wunderbar. Jeder Termin wird als eine Div-Box farblich markiert und über eine Tabelle gelegt, die mit 24 Zeilen genau von 0 bis 23 Uhr den Tag anzeigt (das positionieren der Div-Boxen lasse ich von Javascript machen, dem ich per PHP die genaue Position des Termins, sowie Höhe und Breite gebe).
Mein einziges Problem ist jetzt nur noch, wie ich überlappende Termine behandel.
Ich kam auf die Idee, das man am besten nach der Positionierung noch eine Javascript-Funktion laufen lässt, die überlappende Boxen in der Breite verkleinert und dann entsprechend nebeneinander setzt. Die Höhe usw darf sich nicht ändern, da man ja damit grob die Zeiten von der Tabelle ablesen kann.
Ich hab schon das Internet durchforstet, aber hab leider nichts gefunden. Hat jemand von euch vielleicht eine Idee wie man so eine Funktion machen kann?
Sie muss die überlappenden Boxen erkennen und dementsprechend verkleinern und positionieren können.
Gruß!
Ich habe mir einen kleinen Kalender gebaut und hab ihn in den Stil des Outlook-Kalenders gehalten (einfach die beste Art, wie man es machen kann).
Jedenfalls funktioniert es soweit wunderbar. Jeder Termin wird als eine Div-Box farblich markiert und über eine Tabelle gelegt, die mit 24 Zeilen genau von 0 bis 23 Uhr den Tag anzeigt (das positionieren der Div-Boxen lasse ich von Javascript machen, dem ich per PHP die genaue Position des Termins, sowie Höhe und Breite gebe).
Mein einziges Problem ist jetzt nur noch, wie ich überlappende Termine behandel.
Ich kam auf die Idee, das man am besten nach der Positionierung noch eine Javascript-Funktion laufen lässt, die überlappende Boxen in der Breite verkleinert und dann entsprechend nebeneinander setzt. Die Höhe usw darf sich nicht ändern, da man ja damit grob die Zeiten von der Tabelle ablesen kann.
Ich hab schon das Internet durchforstet, aber hab leider nichts gefunden. Hat jemand von euch vielleicht eine Idee wie man so eine Funktion machen kann?
Sie muss die überlappenden Boxen erkennen und dementsprechend verkleinern und positionieren können.
Gruß!