hallo zusammen,
ich bräuchte dringend hilfe...
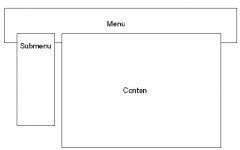
ich habe mir fest in den kopf gesetzt meine seite in etwa so aufzubauen wie im anhang. grundsätzlich -auch wenn verpönt- würde ich ja mit 3 frames arbeiten wollen.
die frames sollen sich aber überlagern, überschneiden oder wie auch immer ich's beschreiben soll... in jedem falle nicht nebeneinander sonder a bisl aufeinander... hab ich mich jetzt irgendwie verständlich gemacht
gibts 'ne möglichkeit das ganze per html zu realisieren - wenn ja; wie?
wenn nicht html, wie würde es dann funktionieren? kenne mich eher schlecht als recht mit html aus, und mit solch lustigen sachen wie java, javascript (...kopieren kann ich's oder flash kann ich gleich mal gar nix anfangen...
oder flash kann ich gleich mal gar nix anfangen...
ich bin dankbar für jegliche tipps und hilfen.
ich bräuchte dringend hilfe...
ich habe mir fest in den kopf gesetzt meine seite in etwa so aufzubauen wie im anhang. grundsätzlich -auch wenn verpönt- würde ich ja mit 3 frames arbeiten wollen.
die frames sollen sich aber überlagern, überschneiden oder wie auch immer ich's beschreiben soll... in jedem falle nicht nebeneinander sonder a bisl aufeinander... hab ich mich jetzt irgendwie verständlich gemacht
gibts 'ne möglichkeit das ganze per html zu realisieren - wenn ja; wie?
wenn nicht html, wie würde es dann funktionieren? kenne mich eher schlecht als recht mit html aus, und mit solch lustigen sachen wie java, javascript (...kopieren kann ich's
ich bin dankbar für jegliche tipps und hilfen.