K
kollmann84
Hallo Leute,
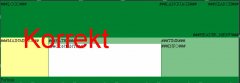
ich habe ein mir unerklärliches Problem mit Typo3 v. 4.1.5. Meine Designvorlage wird im IE, FF und Opera jeweils unterschiedlich dargestellt. (siehe Bilder im Anhang)
Im FF wird es richtig dargestellt, Opera stellt es nahezu richtig dar und der IE total falsch.
1. Bild: IE
2. Bild: FF
3. Bild: Opera
Lokal auf dem PC ohne Einbindung in TYPO3 stellen alle Browser die Designvorlage richtig dar.
Woran kann das liegen? Verarbeitet TYPO 3 da etwas unterschiedlich?
Wie kann man Abhilfe schaffen, so dass alles wie im FF angezeigt wird
Vielen Dank für eure Hilfe!
Im Anhang findet ihr außerdem noch meine Designvorlage als zip-File
ich habe ein mir unerklärliches Problem mit Typo3 v. 4.1.5. Meine Designvorlage wird im IE, FF und Opera jeweils unterschiedlich dargestellt. (siehe Bilder im Anhang)
Im FF wird es richtig dargestellt, Opera stellt es nahezu richtig dar und der IE total falsch.
1. Bild: IE
2. Bild: FF
3. Bild: Opera
Lokal auf dem PC ohne Einbindung in TYPO3 stellen alle Browser die Designvorlage richtig dar.
Woran kann das liegen? Verarbeitet TYPO 3 da etwas unterschiedlich?
Wie kann man Abhilfe schaffen, so dass alles wie im FF angezeigt wird
Vielen Dank für eure Hilfe!
Im Anhang findet ihr außerdem noch meine Designvorlage als zip-File