Blackylein
Erfahrenes Mitglied
Hallo!
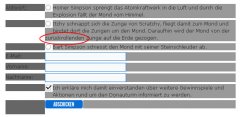
Bei einer Website, die ich betreue gibt es monatlich ein Gewinnspiel. Die Antwortmöglichkeiten, die ich mir diesmal ausgedacht habe sind außergewöhnlich lang ausgefallen, was bisher nicht der Fall war. Daher ergibt sich folgendes Problem: Bei der zweiten Antwortmöglichkeit bricht der Text nicht schön um. (siehe Grafik)
Was mir sowieso schleierhaft ist, wieso der Text in der zweiten Zeile schön umbricht (nach dem Radiobutton). Dann sollte er es doch bitte in der 3. Zeile auch machen . Kann mir vielleicht jemand bei diesem Problem weiterhelfen?
. Kann mir vielleicht jemand bei diesem Problem weiterhelfen?
MfG
Bl4cky
Bei einer Website, die ich betreue gibt es monatlich ein Gewinnspiel. Die Antwortmöglichkeiten, die ich mir diesmal ausgedacht habe sind außergewöhnlich lang ausgefallen, was bisher nicht der Fall war. Daher ergibt sich folgendes Problem: Bei der zweiten Antwortmöglichkeit bricht der Text nicht schön um. (siehe Grafik)
HTML:
<div style="margin-left:20px;">
<div class="cell1">Antwort:</div>
<div class="cell2">
<asp:RadioButton ID="rbOpt1" CssClass="radio" GroupName="rbOpt" Visible=true runat="server"></asp:RadioButton>
<asp:Label ID="rbOpt1Label" runat="server"></asp:Label>
<asp:Label ID="gugugu" runat="server"></asp:Label>
</div>
<div class="cell1"> </div>
<div class="cell2">
<asp:RadioButton ID="rbOpt2" CssClass="radio" GroupName="rbOpt" Visible=true runat="server"></asp:RadioButton>
<asp:Label ID="rbOpt2Label" runat="server"></asp:Label>
</div>
<div class="cell1"> </div>
<div class="cell2">
<asp:RadioButton ID="rbOpt3" CssClass="radio" GroupName="rbOpt" Visible=true runat="server"></asp:RadioButton>
<asp:Label ID="rbOpt3Label" runat="server"></asp:Label>
</div>
... usw
Code:
.cell1 { width:100px; float:left; clear:left; font-size:0.75em; line-height:1.5em; color:#313131; background-color:#666666;}
.cell2 { font-size:0.75em; line-height:1.5em; color:#313131; margin:5px 20px 5px 100px; background-color:#999999; }Was mir sowieso schleierhaft ist, wieso der Text in der zweiten Zeile schön umbricht (nach dem Radiobutton). Dann sollte er es doch bitte in der 3. Zeile auch machen
MfG
Bl4cky