Hallo,
ich sitze nun schon seit Stunden an einem Problem welches scheinbar nicht lösbar ist
Kurze Beschreibung:
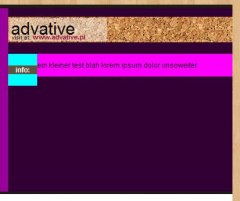
Ich möchte innerhalb einer Box 3 Kategorien habe: info, work, url (diese untereinander. sind ja eigentlich nur boxen, wäre aber auch per <br> möglich da es nur text ist.)
Links soll eine Überschrift sein (h5), dann ein wenig Abstand und dann normaler Text (p). Das klingt sicherlich ein wenig verwirrend also habe ich mal ein Bild angehangen wie das ganze ausehen soll.
Bisher habe ich versucht zwei Boxen zu erstellen (1 links für die Überschriften und 1 rechts für den Text) leider verschiebt sich der Text je nach Browser wie er grade Lust hat und im FF bekommt meine h5 überschrift einfach mal so ein padding-top und padding-bottom von 5-10px obwohl ich das nie irgendwo angegeben habe (IE funktionierts)
Ich hoffe einfach nur dass irgendjemand eine warscheinlich sehr einfach Methode hat diesen verdammten Text ordentlich zu formatieren und das auch so dass er in jedem Browser gleich aussieht. Danke!
ich sitze nun schon seit Stunden an einem Problem welches scheinbar nicht lösbar ist
Kurze Beschreibung:
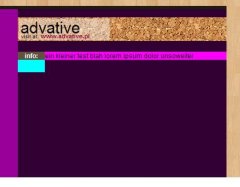
Ich möchte innerhalb einer Box 3 Kategorien habe: info, work, url (diese untereinander. sind ja eigentlich nur boxen, wäre aber auch per <br> möglich da es nur text ist.)
Links soll eine Überschrift sein (h5), dann ein wenig Abstand und dann normaler Text (p). Das klingt sicherlich ein wenig verwirrend also habe ich mal ein Bild angehangen wie das ganze ausehen soll.
Bisher habe ich versucht zwei Boxen zu erstellen (1 links für die Überschriften und 1 rechts für den Text) leider verschiebt sich der Text je nach Browser wie er grade Lust hat und im FF bekommt meine h5 überschrift einfach mal so ein padding-top und padding-bottom von 5-10px obwohl ich das nie irgendwo angegeben habe (IE funktionierts)
Ich hoffe einfach nur dass irgendjemand eine warscheinlich sehr einfach Methode hat diesen verdammten Text ordentlich zu formatieren und das auch so dass er in jedem Browser gleich aussieht. Danke!