Vectormaster
Mitglied
Guten Abend,
ich hab grad ein Problem und komm seit ca. 1ner Stunde nicht mehr weiter. Mein Problem:
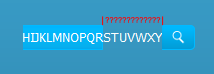
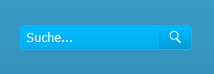
Ich habe oben auf einer Seite ein Suchfeld. Es besteht aus einem Textfeld und einem Button. Jedem Element habe ich via CSS ein Hintergrundbild zugewiesen. Wenn ich jetzt im IE über 14 Zeichen eingebe, schiebt sich das Hintergrund Bild weg. Im Firefox gibt es dieses Problem nicht. Ich habe zur Verdeutlichung noch mal 2 Screenshots angehängt.
CSS des Textfeldes:
Was mach ich falsch Wie schaffe ich es, dass das Bild “stehen bleibt”
ich hab grad ein Problem und komm seit ca. 1ner Stunde nicht mehr weiter. Mein Problem:
Ich habe oben auf einer Seite ein Suchfeld. Es besteht aus einem Textfeld und einem Button. Jedem Element habe ich via CSS ein Hintergrundbild zugewiesen. Wenn ich jetzt im IE über 14 Zeichen eingebe, schiebt sich das Hintergrund Bild weg. Im Firefox gibt es dieses Problem nicht. Ich habe zur Verdeutlichung noch mal 2 Screenshots angehängt.
CSS des Textfeldes:
Code:
width:140px;
padding:4px 0px 6px 6px;
overflow:hidden;
color:#FFF;
border: 0px none;
background:url(../images/default/search/search_field.png) no-repeat;Was mach ich falsch Wie schaffe ich es, dass das Bild “stehen bleibt”