Nervensache
Mitglied
Hallo,
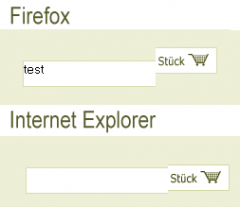
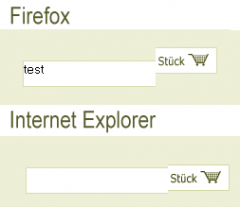
ich versuche eine Image-Button neben eine Textbox zu platzieren,
doch sowohl FF als auch der IE stellen sich quer.

Mein Code sieht folgendermaßen aus:
Warum werden die Beiden nicht nebeneinander positioniert ?
Greetz
Simon
ich versuche eine Image-Button neben eine Textbox zu platzieren,
doch sowohl FF als auch der IE stellen sich quer.

Mein Code sieht folgendermaßen aus:
Code:
<input [...] type="text" class="ShopItemProduct">
<input [...] type="image" src="[...]/ShopItemContent.Cart.png">
Css:
INPUT.ShopItemProduct
{
height: 26px;
border: 1px solid #DADDAE;
border-right: 0px;
margin: 0 0 0 0;
padding: 0 0 0 0;
}Warum werden die Beiden nicht nebeneinander positioniert ?
Greetz
Simon
Zuletzt bearbeitet:
