Hi,
ich hab mit diesem Code:
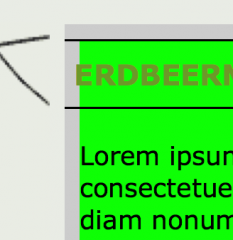
Nun frage ich mich warum die grüne Schrift nicht genau Kante auf Kante mit dem neongrünen Hintergrund übereinstimmt?
Vielleicht wißt Ihr das ja.
Gruß
ich hab mit diesem Code:
die Überschrift, die ihr in Anhang sehen könnt, erzeugt.span.headline
{
position: relative;;
left: -7px;
padding: 7px 0 7px 0;
margin-bottom: 14px;
font-family: verdana, helvetica, arial, normal, sans-serif; color:#6D9829; font-size: 10pt; font-weight: bold;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
display: inline-block;
}
Nun frage ich mich warum die grüne Schrift nicht genau Kante auf Kante mit dem neongrünen Hintergrund übereinstimmt?
Vielleicht wißt Ihr das ja.
Gruß