Hallo,
ich habe ein Problem bei der Positionierung von Text in einem DIV-Element,
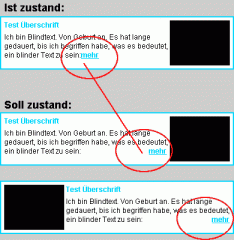
das ganze habe ich mal aufgemalt (siehe Bild im Anhang) und einen snip vom Quelltext dazugelegt.
Hoffentlich kann mir einer Helfen.
Danke und Gruß
Oli
ich habe ein Problem bei der Positionierung von Text in einem DIV-Element,
das ganze habe ich mal aufgemalt (siehe Bild im Anhang) und einen snip vom Quelltext dazugelegt.
Hoffentlich kann mir einer Helfen.
Danke und Gruß
Oli
PHP:
#mitte {
background-color: #cbb1a8;
position: absolute;
top: {$oben[1]}px; /* Abstand zum oberen Fensterrand */
left: {$links[0]}px; /* Abstand zum linken Fensterrand */
bottom: {$unten[1]}px; /* Abstand zum unteren Fensterrand */
right: auto; /* Abstand zum rechten Fensterrand */
overflow: auto; /* Scrollbalken, falls notwendig */
width: {$mitte[0]}px;
height: {$mitte[1]};
z-index: 1;
}
* html #mitte {
top: 0;
left: 0;
border-top-width: {$oben[1]}px; /* = Kopfzeilenhöhe */
border-left-width: {$links[0]}px;
border-bottom-width: {$unten[1]}px; /* = Fußzeilenhöhe */
border-right-width: 0;
border-style: solid;
border-color: #8e1a16;
}
#mitte .inhaltDiv {
margin: 0px; /* Abstand des Inhalts zum Blockrand */
padding:0px;
}
#mitte .inhaltDiv h2{
font-size:12px;
font-weight:bold;
color: #BD1E18;
margin: 0px;
padding: 0px;
margin-bottom: 5px;
}
#mitte .inhaltDiv p{
margin:0px;
padding:0px;
}
#mitte .inhaltDiv .text_l{
padding:5px;
margin: 5px;
margin-left: 8px;
width: 384px;
border: 2px solid #BD1E18;
background-color:#FFFFFF;
}
* html #mitte .inhaltDiv .text_l{
width: 390px;
}
#mitte .inhaltDiv img{
margin: 0px;
padding:0px;
}
#mitte .inhaltDiv img.t1{
margin-right:-3px;
float:right;
}
#mitte .inhaltDiv img.t2{
margin-left:-3px;
float:left;
}
#mitte .inhaltDiv a{
color: #BD1E18;
font-weight:bold;
}
<div id="mitte">
<div class="inhaltDiv">
<div class="text_l">
<p>
<a href="ID=5165"><img class="t1" src="0eba.jpg" alt="Test Überschrift" border="0"></a>
<h2>Test Überschrift</h2>
Ich bin Blindtext. Von Geburt an. Es hat lange gedauert, bis ich begriffen habe, was es bedeutet, ein blinder Text zu sein:
<a href="ID=5165" >mehr</a>
</p>
</div>
<div class="text_l">
<p>
<a href="ID=5165"><img class="t2" src="0eba.jpg" alt="Test Überschrift" border="0"></a>
<h2>Test Überschrift</h2>
Ich bin Blindtext. Von Geburt an. Es hat lange gedauert, bis ich begriffen habe, was es bedeutet, ein blinder Text zu sein:
<a href="ID=5165" >mehr</a>
</p>
</div>
<div class="text_l">
<p>
<a href="ID=5165"><img class="t1" src="0eba.jpg" alt="Test Überschrift" border="0"></a>
<h2>Test Überschrift</h2>
Ich bin Blindtext. Von Geburt an. Es hat lange gedauert, bis ich begriffen habe, was es bedeutet, ein blinder Text zu sein:
<a href="ID=5165" >mehr</a>
</p>
</div>
</div>
</div>