D
Dkl764
Hallo Community (jaja ich schonwieder -.-),
habe folgendes Problem:
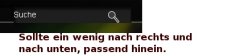
Habe ein Div (Class: "search") mit einer Textbox (Class: "searchbox"). Diese Textbox enthält ein Hintergrund. Jedoch ist dabei sozusagen die Textbox nicht genau passend über dem Hintergrund (siehe Anhang, Bild).
Wie kann ich das genau darüber setzen?
Vielen Dank im Vorraus!
- Duellking -
habe folgendes Problem:
Habe ein Div (Class: "search") mit einer Textbox (Class: "searchbox"). Diese Textbox enthält ein Hintergrund. Jedoch ist dabei sozusagen die Textbox nicht genau passend über dem Hintergrund (siehe Anhang, Bild).
Wie kann ich das genau darüber setzen?
CSS:
.search {
position:relative;
top:12px;
left:250px;
text-align:50;
}
.searchbox {
height:29px;
width:207px;
background: url(../images/search.jpg);
border: 0;
color: #fff;
}
HTML:
<div class="search">
<form action="?file=/search/search.php" action="POST">
<input name="search" type="text" class="searchbox" value="Suche" onfocus="if(this.value=='Suche') this.value='';" onblur="if(this.value=='') this.value='Suche';" />
</form>
</div>Vielen Dank im Vorraus!
- Duellking -