Hallöchen,
Edit: Aufeinmal gehts wieder...
durch Firebug bin ich immer mehr zum try & error Typ mutiert und hatte es bereits einmal so wie es sein sollte, bekomme es aber nicht mehr hin!
Es ist folgender HTML-Code vorhanden:
und folgender CSS-Code:
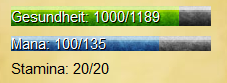
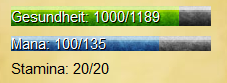
welche zusammen dieses Ergebnis erzeugen:

Der Text lässt sich weder mit "text-align:center;" noch mit "margin:auto;" zentrieren.
Während dem try & error ausprobieren hatte ich kurzzeitig mal die width vom p auf 200px gestellt und dann margin:auto angewandt und es funktioniert... mittlerweile nicht mehr. Wisst Ihr warum?
Edit: Aufeinmal gehts wieder...
durch Firebug bin ich immer mehr zum try & error Typ mutiert und hatte es bereits einmal so wie es sein sollte, bekomme es aber nicht mehr hin!
Es ist folgender HTML-Code vorhanden:
PHP:
<li>
<p class="healthBar">Gesundheit: 1000/1189</p>
<div id="healthBar">
<img width="168.20857863751" src=images/healthBarFill.jpg">
</div>
</li>
PHP:
aside ul li p {
color: #ffffff;
width: 200px;
margin: auto;
position: absolute;
text-shadow: 1px 1px 0px #000;
filter: dropshadow(color=#000, offx=1, offy=1);
}
aside #healthBar {
background: url('images/healthBarBackground.jpg') no-repeat scroll 0 0 transparent;
height: 20px;
width: 200px;
}
aside p.healthBar {
padding-top: 3px;
}
aside #healthBar img {
height: 20px;
}
Der Text lässt sich weder mit "text-align:center;" noch mit "margin:auto;" zentrieren.
Während dem try & error ausprobieren hatte ich kurzzeitig mal die width vom p auf 200px gestellt und dann margin:auto angewandt und es funktioniert... mittlerweile nicht mehr. Wisst Ihr warum?
Zuletzt bearbeitet:
