Ich versuche krampfhaft in einer Tabelle mit Untertabellen passende Höhen zu berechnen.
Ich kann nicht mal genau sagen, woran es liegt, aber abhängig vom verwendeten Browser und der Hintergrundfarbe bekomme ich immer andere Ergebnisse.
Firefox ist noch relativ einfach zu handhaben, aber im IE macht es sogar Unterschiede, ob in einer Zelle etwas Sichtbares drin steht oder nichts oder nur .
Ich möchte einfach nur 2 Tabellen mit jeweils nur einer Spalte, deren Höhe voneinander abhängig ist.
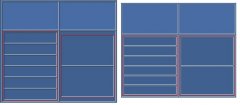
Tabelle 1:
Tabelle 2:
Eine Zeile in Tabelle 2 soll inkl. Rahmen genauso hoch sein wie 3 Zeilen in Tabelle 1 inkl. Rahmen.
Insgesamt sollen beide Tabellen inkl. aller Rahmen genau gleich hoch sein.
Offensichtlich passt $height="75" nicht, weil in Tabelle 1 zwischen jeweils 3 Zellen 2 Rahmen mehr sind als in Tabelle 2.
Ich habe es einfach ausprobiert und nachgemessen, bei border="1" komme ich auf height="79".
Das passt auch fast immer, allerdings haben die Zellen je nach Browser, Hintergrundfarbe und Inhalt der Zelle immer andere Höhe.
In Tabelle 1 irgendwas zwischen 23px plus Rahmen und 27px plus Rahmen.
In Tabelle 2 irgendwas zwischen 77px plus Rahmen und 81px plus Rahmen.
Es ist mir egal wie ich es anstellen muss, CSS oder JavaScript oder sonstwas an umständlicher Berechnung in PHP, ich brauche nur eine Lösung, die in Firefox genauso passt wie im IE, egal ob in den Zellen etwas drin steht oder nicht.
Hat jemand eine Idee?
Ich kann nicht mal genau sagen, woran es liegt, aber abhängig vom verwendeten Browser und der Hintergrundfarbe bekomme ich immer andere Ergebnisse.
Firefox ist noch relativ einfach zu handhaben, aber im IE macht es sogar Unterschiede, ob in einer Zelle etwas Sichtbares drin steht oder nichts oder nur .
Ich möchte einfach nur 2 Tabellen mit jeweils nur einer Spalte, deren Höhe voneinander abhängig ist.
Tabelle 1:
Code:
$zeilen = x; // ein durch 3 teilbarer Wert zwischen 6 und 999
print <<<END
<table>
END;
for($i = 0; $i < $zeilen; $i++)
{
print <<<END
<tr>
<td height="25" border="1">
Irgendwas
</td>
</tr>
END;
}
print <<<END
</table>
END;Tabelle 2:
Code:
$zeilen = $zeilen / 3;
$height = ?; // hier liegt das Problem
print <<<END
<table>
END;
for($i = 0; $i < $zeilen; $i++)
{
print <<<END
<tr>
<td height="$height" border="1">
</td>
</tr>
END;
}
print <<<END
</table>
END;Eine Zeile in Tabelle 2 soll inkl. Rahmen genauso hoch sein wie 3 Zeilen in Tabelle 1 inkl. Rahmen.
Insgesamt sollen beide Tabellen inkl. aller Rahmen genau gleich hoch sein.
Offensichtlich passt $height="75" nicht, weil in Tabelle 1 zwischen jeweils 3 Zellen 2 Rahmen mehr sind als in Tabelle 2.
Ich habe es einfach ausprobiert und nachgemessen, bei border="1" komme ich auf height="79".
Das passt auch fast immer, allerdings haben die Zellen je nach Browser, Hintergrundfarbe und Inhalt der Zelle immer andere Höhe.
In Tabelle 1 irgendwas zwischen 23px plus Rahmen und 27px plus Rahmen.
In Tabelle 2 irgendwas zwischen 77px plus Rahmen und 81px plus Rahmen.
Es ist mir egal wie ich es anstellen muss, CSS oder JavaScript oder sonstwas an umständlicher Berechnung in PHP, ich brauche nur eine Lösung, die in Firefox genauso passt wie im IE, egal ob in den Zellen etwas drin steht oder nicht.
Hat jemand eine Idee?