Peter Klein
Erfahrenes Mitglied
Hallo
Habe jetzt schon x-mal versucht ein Menu zu basteln, aber irgendwie will es nicht so wie ich es will.
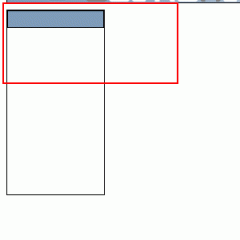
Habe mal eine Grafik angehängt.
Dort sieht man halt diese Box mit einer Zelle oben und die Zelle die unten dranist.So, dazwischen sieht man die Haarlinie, wenn ich das mache, dann ist diese Linie dicker. Wie bekomm ich das hin das ich zum Beispiel eine Tabelle habe mit 10 Zellen untereinander habe und die Ränder alle Haarfein sind?
2. Frage Kann ich einen Verlauf, wie er in der Grafik in der ersten Zelle zu sehen ist, auch mittels CSS hinbekommen?
Wenn nicht werd ich es weiterhin mit ner Grafik 1px breit machen.Oder gibt es noch elegantere Lösungen?
Bin dankbar für jede Hilfe
Peter
Habe jetzt schon x-mal versucht ein Menu zu basteln, aber irgendwie will es nicht so wie ich es will.
Habe mal eine Grafik angehängt.
Dort sieht man halt diese Box mit einer Zelle oben und die Zelle die unten dranist.So, dazwischen sieht man die Haarlinie, wenn ich das mache, dann ist diese Linie dicker. Wie bekomm ich das hin das ich zum Beispiel eine Tabelle habe mit 10 Zellen untereinander habe und die Ränder alle Haarfein sind?
2. Frage Kann ich einen Verlauf, wie er in der Grafik in der ersten Zelle zu sehen ist, auch mittels CSS hinbekommen?
Wenn nicht werd ich es weiterhin mit ner Grafik 1px breit machen.Oder gibt es noch elegantere Lösungen?
Bin dankbar für jede Hilfe
Peter