Hallo an alle...
ich sitze hier vor einem Problem. Evtl. kann mir jemand helfen.
das layout ist wie folgt aufgebaut:
2 spaltig 100% Breite
Linke Spalte: Navigation
Rechte Seite: Content
der Content ist wie folgt aufgeteilt:
3 zeilig (letzte Zeile Footer)
Das Problem:
Das komplette Layout muss sich immer der Fensterhöhe anpassen
die letzte Zeile (Footer) im Contentbereich muss somit immer unten am Fensterrand stehen. Auch die Navigationsspalte muss sich immer der Fensterhöhe anpassen.
Würde mich freuen, wenn mir hier jemand helfen könnte.
Vielen Dank im voraus!
Rainbow
//EDIT
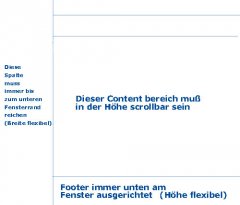
zur Verdeutlichung nun ein screenshot:
das ganze muss mit Tabellen und css aufgebaut werden. Klappt eigentlich alles. Außer der scrollbare bereich. mit overflow funktioniert das nicht.
hat mir hier jemand evtl einen Tipp?
Eigentlich ein simpler Aufbau derTabelle, aber ich bekomms einfach nicht hin:-(
Viele Grüße
ich sitze hier vor einem Problem. Evtl. kann mir jemand helfen.
das layout ist wie folgt aufgebaut:
2 spaltig 100% Breite
Linke Spalte: Navigation
Rechte Seite: Content
der Content ist wie folgt aufgeteilt:
3 zeilig (letzte Zeile Footer)
Das Problem:
Das komplette Layout muss sich immer der Fensterhöhe anpassen
die letzte Zeile (Footer) im Contentbereich muss somit immer unten am Fensterrand stehen. Auch die Navigationsspalte muss sich immer der Fensterhöhe anpassen.
Würde mich freuen, wenn mir hier jemand helfen könnte.
Vielen Dank im voraus!
Rainbow
//EDIT
zur Verdeutlichung nun ein screenshot:
das ganze muss mit Tabellen und css aufgebaut werden. Klappt eigentlich alles. Außer der scrollbare bereich. mit overflow funktioniert das nicht.
hat mir hier jemand evtl einen Tipp?
Eigentlich ein simpler Aufbau derTabelle, aber ich bekomms einfach nicht hin:-(
Viele Grüße