LeroyGreen
Grünschnabel
Hallo zusammen,
ich habe folgendes Problem.
Und zwar wollte ich mir eben eine schlichte Tabelle basteln und dieses mittels CSS formatieren.
Allerdings klappt das nicht ganz, und ich finde den Fehler nicht.
Bzw. der Code ist eigentlich richtig, denke ich.
Hier mal das Beispiel:
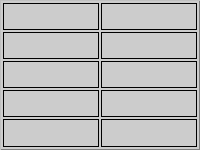
Als ergebnis bekomme ich aber nicht das, was ich mir vorgestellt habe (siehe Grafik im Anhang).
Obwohl ich "border-collapse:collapse;" angegeben habe, klappt es nicht wirklich.
Arbeite mit der aktuellen Firefox Version.
Habe ich etwas übersehen, oder was ist hier los ?
Gruß
ich habe folgendes Problem.
Und zwar wollte ich mir eben eine schlichte Tabelle basteln und dieses mittels CSS formatieren.
Allerdings klappt das nicht ganz, und ich finde den Fehler nicht.
Bzw. der Code ist eigentlich richtig, denke ich.
Hier mal das Beispiel:
HTML:
<table>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
PHP:
table
{
width: 200px;
height: 150px;
border-collapse:collapse;
background-color: #CCC;
}
td { border:1px black solid; }Als ergebnis bekomme ich aber nicht das, was ich mir vorgestellt habe (siehe Grafik im Anhang).
Obwohl ich "border-collapse:collapse;" angegeben habe, klappt es nicht wirklich.
Arbeite mit der aktuellen Firefox Version.
Habe ich etwas übersehen, oder was ist hier los ?
Gruß