dsolianyi
Erfahrenes Mitglied
Hallo!
Mal ganz 'ne simple Frage: ich habe 4 PC's zum testen und alle haben 4 verschiedene Auflösungen - unter 800x600 geht es nicht weiter, da das für mich schon das Minimum heutzutage ist. Nun habe ich das "800"-Version der Seite erstellt und möchte es auch so belassen, nur wie zentriere ich diesen Inhalt - welches in einer Tabele verschachtelt ist - auf dem Bildschirm...unabhängin von der Auflösung? Bei mir klappt es nur dann, wenn alles in der zu zentrierenden Tabelle Grafik oder Flash ist. Aber es muss noch eine HTML-Version(mit Text) geben...
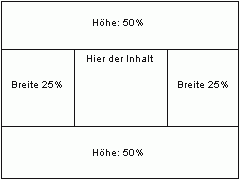
Ich habe versucht, die Tabelle mit dem Inhalt in eine Tabelle mit width="100%" height="100%" zu verschachteln, wobei ich bei dem <TD>-Tag align="center" und valign="middle" gesetzt habe. Aber das hat - wie gesagt - nur geklappt, wenn es keinen Text gab.
Helft mir bitte - ist dringend...
Mit freundlichen Grüssen
SOLIANYI Dmitri
Mal ganz 'ne simple Frage: ich habe 4 PC's zum testen und alle haben 4 verschiedene Auflösungen - unter 800x600 geht es nicht weiter, da das für mich schon das Minimum heutzutage ist. Nun habe ich das "800"-Version der Seite erstellt und möchte es auch so belassen, nur wie zentriere ich diesen Inhalt - welches in einer Tabele verschachtelt ist - auf dem Bildschirm...unabhängin von der Auflösung? Bei mir klappt es nur dann, wenn alles in der zu zentrierenden Tabelle Grafik oder Flash ist. Aber es muss noch eine HTML-Version(mit Text) geben...
Ich habe versucht, die Tabelle mit dem Inhalt in eine Tabelle mit width="100%" height="100%" zu verschachteln, wobei ich bei dem <TD>-Tag align="center" und valign="middle" gesetzt habe. Aber das hat - wie gesagt - nur geklappt, wenn es keinen Text gab.
Helft mir bitte - ist dringend...
Mit freundlichen Grüssen
SOLIANYI Dmitri