Hallo,
ich habe versucht eine statische Tabelle dahingehend anzupassen, dass sie mit Werten aus der Datenbank gefüllt wird.
Leider habe ich ein Problem bei der Darstellung (siehe auch Anlage ist.JPG).
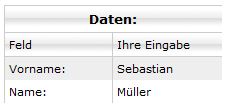
Und so soll es aussehen: siehe auch Anlage soll.JPG
Kann jemand erkennen, was falsch ist?
ich habe versucht eine statische Tabelle dahingehend anzupassen, dass sie mit Werten aus der Datenbank gefüllt wird.
Leider habe ich ein Problem bei der Darstellung (siehe auch Anlage ist.JPG).
PHP:
<body>
<div id="itsthetable">
<table summary="Submitted table designs">
<caption>Ihre Daten:</caption>
<thead>
<table border='1'>
<tr>
<th scope="col">Feld</th>
<th scope="col">Eingabe</th>
</tr>
</thead>
<?php
echo "<tbody>";
$result = mysql_query($sql);
while($row = mysql_fetch_array($result))
{
echo "<tr class=\"odd\">";
echo "<th scope=\"row\" id=\"r100\">" . $row['text_davor'] . "</th>";
echo "<td>" . $row['wert'] . "</td>";
echo "</tr>";
}
mysql_close($con);
echo "</tbody>";
?>
</table>
</div>
</div>
</body>Und so soll es aussehen: siehe auch Anlage soll.JPG
PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html dir="ltr" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="rss.php">
<title>Data Tables and Cascading Style Sheets Gallery</title>
<link rel="stylesheet" href="table.css" type="text/css">
<link rel="StyleSheet" href="table.css" type="text/css">
</head>
<body>
<div id="itsthetable">
<table summary="Submitted table designs">
<caption>Daten:</caption>
<thead>
<tr>
<th scope="col">Feld</th>
<th scope="col">Ihre Eingabe
</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<th scope="row" id="r100">Vorname:</th>
<td>Sebastian</td>
</tr>
<tr >
<th scope="row" id="r0">Name:</th>
<td>Müller</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>Kann jemand erkennen, was falsch ist?