<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="author" content="bueroexit">
<meta name="keywords" lang="de" content="Ferien, Griechenland, Sonnenschein">
<meta name="keywords" lang="en-us" content="vacation, Greece, sunshine">
<meta name="keywords" lang="en" content="holiday, Greece, sunshine">
<meta name="keywords" lang="fr" content="vacances, Grèce, soleil">
<!-- grundlegende Seiteneinstellungen -->
<link rel="stylesheet" type="text/css" href="css/basic.css">
<link rel="stylesheet" type="text/css" href="css/menue.css">
<link rel="stylesheet" type="text/css" href="css/inhalt.css">
<script type="text/javascript" src="js/menuescript.js"></script>
</head>
<body>
<div id="hintergrund">
<!-- Menue -->
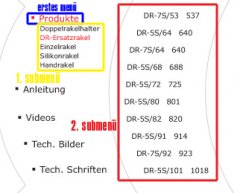
<ul id="nav">
<li class="einseins"><a href="#">Produkte</a>
<ul class="zweieins">
<li><a href="#">Doppelrakelhalter</a>
<ul>
<li><a href="#">DR-Halter 537</a></li>
</ul>
</li>
<li><a href="#">DR-Ersatzrakel</a></li>
<li><a href="#">Einzelrakel</a></li>
<li><a href="#">Silikonrakel</a></li>
<li><a href="#">Handrakel</a></li>
</ul>
</li>
<li class="einszwei"><a href="#">Anleitung</a>
<ul class="zweizwei">
<li class="zweizweieins"><a href="#">DR-Halter Spezial</a></li>
</ul>
</li>
<li class="einsdrei"><a href="#">Videos</a>
<ul class="zweidrei">
<li class="zweizweieins"><a href="#">Fimat (FI)</a></li>
<li class="zweizweizwei"><a href="#">Harlacher (HA)</a></li>
<li class="zweizweidrei"><a href="#">Robustelli (RO)</a></li>
<li class="zweizweivier"><a href="#">RSE 3210 (RS)</a></li>
<li class="zweizweifuenf"><a href="#">SCR 75-275 (SC)</a></li>
<li class="zweizweisechs"><a href="#">J.Zimmer (JZ)</a></li>
</ul>
</li>
<li class="einsvier"><a href="#">Tech. Schriften</a>
<ul class="zweivier">
<li class="zweizweieins"><a href="#">Dickschichtachablonen</a></li>
<li class="zweizweizwei"><a href="#">Beschichtungs-<br>
geschwindigkeiten</a></li>
<li class="zweizweidrei"><a href="#">Emulsionsempfehlung</a></li>
<li class="zweizweivier"><a href="#">Beschichtung von <br>
HGP Schablonen</a></li>
</ul>
</li>
<li class="einsfuenf"><a href="#">Tech. Bilder</a></li>
</ul>
<div id="logo"><a class="logoueber" href="#"><img class="linkkeinrahmen" src="pics/blindes.gif" width="197" height="34" alt="Logo" title="Zur Startseite"></a></div>
<div class="language1 grauerrahmen"><img src="pics/daktiv.gif" width="34" height="24" alt="Deutsche übersetzung"></div>
<div class="language2 grauerrahmen"><a href="#"><img class="linkkeinrahmen" src="pics/einaktiv.gif" width="34" height="24" alt="english" title="English translation"></a></div>
<div class="language3 grauerrahmen"><a href="#"><img class="linkkeinrahmen" src="pics/sinaktiv.gif" width="34" height="24" alt="espaniol" title="Verter el esparto"></a></div>
<div id="inhalt">
<h3>Headline</h3><br>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, <br>
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. <br>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl <br>
ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in <br>
vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at <br>
vero et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis<br>
dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi<br>
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut <br>
aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate <br>
velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero et accumsan
et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te <br>
feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet<br>
doming id quod mazim placerat facer possim assum.
</div>
<div class="agb grauerrahmen"><a href="#"><img class="linkkeinrahmen" src="pics/agbna.gif" width="34" height="24" alt="agbs" title="Allgemeine Geschäftsbedingungen (AGB)"></a></div>
<div class="kontakt grauerrahmen"><a href="#"><img class="linkkeinrahmen" src="pics/mailna.gif" width="34" height="24" alt="kontakt" title="Kontakt / Impressum"></a></div>
</div>
</body>