LuvShining
Erfahrenes Mitglied
Hallo,
ich bin gerade dabei ein Eingabeformular über die sogenannten Subtemplates von yaml zu erstellen.
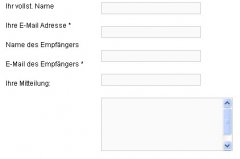
Die aktuelle Ansicht lege ich als Bild bei.
CSS
HTML
Hat jemand die Erklärung, warum die jeweiligen Zeilen keine 30px Höhe haben und den Inhalt nicht entsprechend mittig ausrichten?
Sieht im allgemeinen n bisserl unschön aus, wie ich es nun in der Ansicht habe.
Über eure Hilfe würde ich mich freuen.
Gruß, Nadine
ich bin gerade dabei ein Eingabeformular über die sogenannten Subtemplates von yaml zu erstellen.
Die aktuelle Ansicht lege ich als Bild bei.
CSS
Code:
.subcolumns {
font-size: 0.95em;
width: 100%;
padding: 0 1px 0 1px;
margin: 0 -1px 0 -1px;
overflow:hidden;
margin-bottom: 18px;
}
.c38l {float: left; overflow: hidden;}
.c62r {float: left; overflow: hidden;}
p .c38l, .c62r {line-height:30px; text-valign:middle;}
span .c62r {line-height:30px; text-valign:top;}HTML
Code:
<div class="subcolumns">
<!-- Spalte links -->
<div class="c38l">
<div class="subcl">
<!-- Felder -->
<p>Ihr vollst. Name</p>
<p>Ihre E-Mail Adresse <b>*</b></p>
<p>Name des Empfängers</p>
<p>E-Mail des Empfängers <b>*</b></p>
<span>Ihre Mitteilung:</span>
</div></div>
<!-- Spalte links: Ende -->
<!-- Spalte rechts -->
<div class="c62r">
<div class="subcr">
<!-- Feldnamen -->
<p><input type="text" size="30" name="name"></p>
<p><input type="text" size="30" name="mail"></p>
<p><input type="t
ext" size="30" name="empf_name"></p>
<p><input type="text" size="30" name="empf_name"></p>
<p><textarea name="message" rows=6 cols=30 wrap="on"></textarea></p>
</div></div>
<!-- Spalte rechts: Ende -->
</div>Hat jemand die Erklärung, warum die jeweiligen Zeilen keine 30px Höhe haben und den Inhalt nicht entsprechend mittig ausrichten?
Sieht im allgemeinen n bisserl unschön aus, wie ich es nun in der Ansicht habe.
Über eure Hilfe würde ich mich freuen.
Gruß, Nadine