Quests Sohn
Mitglied
Hallo,
ich habe eine Navigation entwickeln lassen, die eine Sub-Menu hat.
Jetzt hat sich aber ergeben, dass weitere Unterseiten nötig werden.
Diese brauchen ein Sub-Sub-Menu.
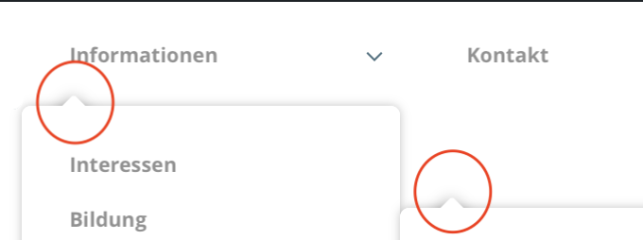
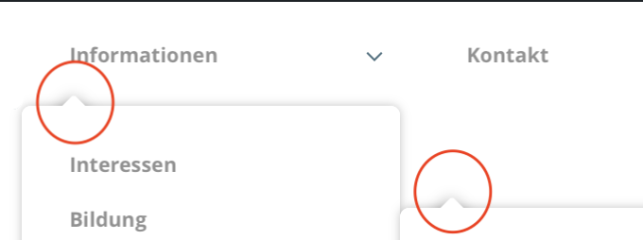
Das ursprüngliche Sub-Menu hat oben ein kleines weißes Dreieck, wie eine Sprechblase.
Das Sub-Sub-Menu soll diese Ecke nicht haben.

Aber wie kann ich die dort entfernen?
Aktuell sieht der CSS des Sub-Menu so aus:
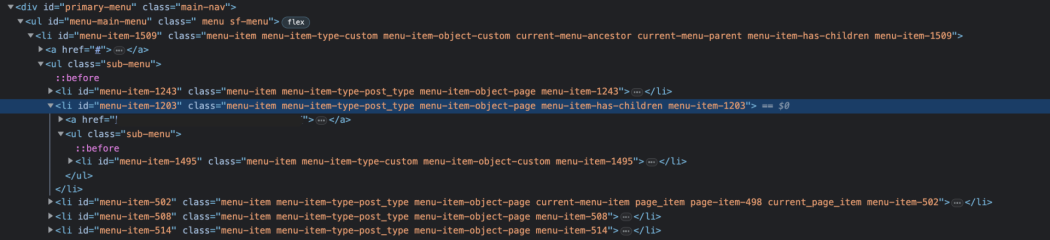
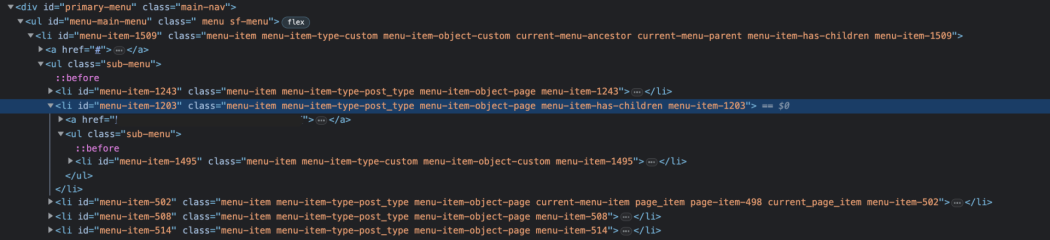
Und so sieht der Sourcecode der Seite aus:

Ich hatte erwartet, das Problem mit diesem CSS-Code zu beheben:
Aber das hat leider nicht funktioniert.
Hat jemand einen Tipp, was ich falsch mache?
ich habe eine Navigation entwickeln lassen, die eine Sub-Menu hat.
Jetzt hat sich aber ergeben, dass weitere Unterseiten nötig werden.
Diese brauchen ein Sub-Sub-Menu.
Das ursprüngliche Sub-Menu hat oben ein kleines weißes Dreieck, wie eine Sprechblase.
Das Sub-Sub-Menu soll diese Ecke nicht haben.

Aber wie kann ich die dort entfernen?
Aktuell sieht der CSS des Sub-Menu so aus:
CSS:
html body header.site-header .inside-header #sticky-navigation .inside-navigation #primary-menu ul#menu-main-menu > li ul.sub-menu:before {
content: "";
position: absolute;
margin-left: 20px;
top: -3px;
background: white;
border-radius: 2px;
display: block;
width: 15px;
height: 15px;
box-shadow: 0px 1px 8px 0px rgba(0, 0, 0, 0.3);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}Und so sieht der Sourcecode der Seite aus:

Ich hatte erwartet, das Problem mit diesem CSS-Code zu beheben:
CSS:
html body header.site-header .inside-header #sticky-navigation .inside-navigation #primary-menu ul#menu-main-menu > li ul.sub-menu > li ul.sub-menu:before {
content: "";
position: absolute;
margin-left: 20px;
top: -3px;
background: none !important;
border-radius: 2px;
display: none;
width: 1px;
height: 1px;
box-shadow: none;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}Aber das hat leider nicht funktioniert.
Hat jemand einen Tipp, was ich falsch mache?
Zuletzt bearbeitet von einem Moderator:
