DonMarkeZ
Mitglied
Hallihallo !
Ich habe leider ein Problem. Das besteht darin, dass ich eine Internetseite habe, bei der die Links Bilder sind. Diese Bilder (Links) sind 6 Stück an der Zahl und befinden sich in 2 Reihen untereinander. Die einzelnen Links sollen zusammen 1 Bild ergeben, welches aber aus mehreren Teilen besteht.
Was ich versuche ist, dass wenn ich auf ein Bild (Link) klicke, dass sich alle anderen Bilder (Links) auch verändern, sodass sich wieder ein neues Bild aus den 6 Bildern (Links) ergibt.
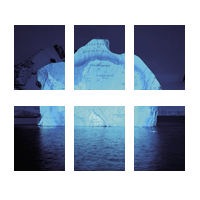
Als Beispiel habe ich mal etwas geuppt !
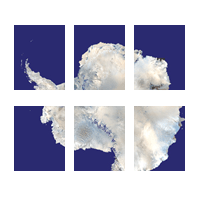
Die dargestellten Bilder sind gleichzeitig die Links und nachdem ich auf ein Bild geklickt habe, verändern sich die Bilder zum 2. Beispiel. Wobei man sagen muss, dass bei jedem Link ein anderes "großes" Bild erscheint.
Ich hoffe das war verständlich genug :suspekt: hab mir zumindest Mühe gegeben
Gruss


Ich habe leider ein Problem. Das besteht darin, dass ich eine Internetseite habe, bei der die Links Bilder sind. Diese Bilder (Links) sind 6 Stück an der Zahl und befinden sich in 2 Reihen untereinander. Die einzelnen Links sollen zusammen 1 Bild ergeben, welches aber aus mehreren Teilen besteht.
Was ich versuche ist, dass wenn ich auf ein Bild (Link) klicke, dass sich alle anderen Bilder (Links) auch verändern, sodass sich wieder ein neues Bild aus den 6 Bildern (Links) ergibt.
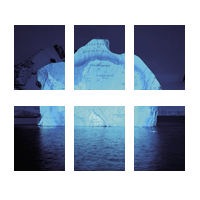
Als Beispiel habe ich mal etwas geuppt !
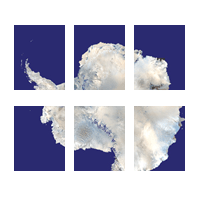
Die dargestellten Bilder sind gleichzeitig die Links und nachdem ich auf ein Bild geklickt habe, verändern sich die Bilder zum 2. Beispiel. Wobei man sagen muss, dass bei jedem Link ein anderes "großes" Bild erscheint.
Ich hoffe das war verständlich genug :suspekt: hab mir zumindest Mühe gegeben
Gruss