ZeroEnna
Erfahrenes Mitglied
Hallo allerseits
Ich bin gerade daran einen Entwurf für meine neue Homepage um zu setzten und bin nun auf ein kleines Problem gestossen.
Ich will das ganze Layout ohne Tabellen umsetzen (also mit Divs und Listen).
Nun erfordert das Layout dass die Navigation und der Contentbereich immer gleich hoch sind. Aber egal was ich mache, die Navigation will einfach nicht die Höhe vom Contentbereich annehmen.
Momentan sieht der Kontainer der die Navigation und den Contentbereich enthält wie folgt aus:
Und hier das Sytlesheet:
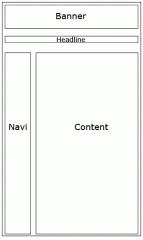
Im angehängten Bild sehr ihr die genaue Aufteilung der Seite.
Ich hoffe ihr könnt mir da weiterhelfen.
mfG
ZeroEnna
Ich bin gerade daran einen Entwurf für meine neue Homepage um zu setzten und bin nun auf ein kleines Problem gestossen.
Ich will das ganze Layout ohne Tabellen umsetzen (also mit Divs und Listen).
Nun erfordert das Layout dass die Navigation und der Contentbereich immer gleich hoch sind. Aber egal was ich mache, die Navigation will einfach nicht die Höhe vom Contentbereich annehmen.
Momentan sieht der Kontainer der die Navigation und den Contentbereich enthält wie folgt aus:
HTML:
<div id="container">
<div id="navigation">
</div>
<div id="content">
</div>
</div>
HTML:
<style type="text/css">
#container {
height: auto;
}
#content {
background: #FFFFFF;
border: 1px solid #B9B9B9;
float: left;
width: 663px;
}
#navigation {
background: #FFFFFF;
border: 1px solid #B9B9B9;
float: left;
height: 100%;
margin-right: 3px;
padding: 0;
width: 143px;
}
</style>Ich hoffe ihr könnt mir da weiterhelfen.
mfG
ZeroEnna