Bandit_profi
Erfahrenes Mitglied
Hallo,
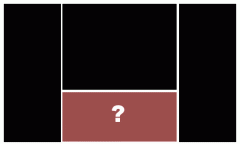
habe ein kleines (!?) Problem. Ich möchte ein Design aufbauen, mit einer linken Spalte, einer mittigen Spalte mit zwei (oder mehr) Zeilen und ein rechte Spalte. Siehe hierfür die angehängt Grafik.
Die 3 Spalten habe ich halt (ganz normal) über Faux Columns gelöst. Allerdings schaffe ich es überhaupt nicht, mehrere Zeilen in der Mitte zu erstellen.
Bisher habe ich versucht es über Float und Clear zu lösen, aber ich denke das klappt wohl nicht. Dabei wird nämlich so gut wie immer die rechte Spalte verschoben.
Hat von euch villeicht jemand ne Idee oder gar die Lösung für das Problem?
Danke euch,
Gruß Bandit
habe ein kleines (!?) Problem. Ich möchte ein Design aufbauen, mit einer linken Spalte, einer mittigen Spalte mit zwei (oder mehr) Zeilen und ein rechte Spalte. Siehe hierfür die angehängt Grafik.
Die 3 Spalten habe ich halt (ganz normal) über Faux Columns gelöst. Allerdings schaffe ich es überhaupt nicht, mehrere Zeilen in der Mitte zu erstellen.
Bisher habe ich versucht es über Float und Clear zu lösen, aber ich denke das klappt wohl nicht. Dabei wird nämlich so gut wie immer die rechte Spalte verschoben.
Hat von euch villeicht jemand ne Idee oder gar die Lösung für das Problem?
Danke euch,
Gruß Bandit