SilentWarrior
Erfahrenes Mitglied
’nabend
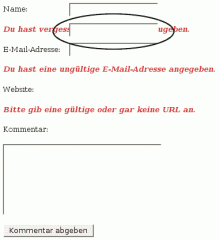
Ich hab mir mal einen JavaScript-Form-Checker gebastelt, zu bestaunen unter http://silentwarrior.si.funpic.de/index.php?page=comments&news=18. Er ist noch nicht fertig, aber nunja, das Wichtigste hab ich. Wenn ein Feld nicht ausgefüllt ist, kommt eine Fehlermeldung unterhalb des entsprechenden Feldes. Jetzt gibt es da nur ein sehr merkwürdiges Problem: Unter Linux befindet sich innerhalb dieses Hinweistextes ein input-Feld – und zwar über dem eigentlichen Text. (Siehe Anhang.) Wie das dahinkommt und wie man es da wieder wegbringt – keine Ahnung. Das Komische ist auch, dass es wirklich an Linux liegen muss, weil mit FF unter Windows funktioniert es problemlos.
Hier mal der Quelltext der Überprüfung (mag sein, dass er etwas umständlich ist, aber er funktioniert, und das ist die Hauptsache):
Mir ist durchaus bewusst, dass die Funktion noch nicht das tut, was sie soll (sie gibt unabhängig von den Formularwerten stets false zurück). Aber es geht mir jetzt auch primär erstmal um diesen seltsamen Anzeigefehler unter Linux.
Hier noch der Code des Formulars:
Weiss irgendjemand einen Rat? Ist dieser Bug bekannt? Kann man etwas dagegen tun? Hab ich einen Fehler in meinem Code? Bin für Hinweise und Ratschläge dankbar!
MfG
SilentWarrior
Ich hab mir mal einen JavaScript-Form-Checker gebastelt, zu bestaunen unter http://silentwarrior.si.funpic.de/index.php?page=comments&news=18. Er ist noch nicht fertig, aber nunja, das Wichtigste hab ich. Wenn ein Feld nicht ausgefüllt ist, kommt eine Fehlermeldung unterhalb des entsprechenden Feldes. Jetzt gibt es da nur ein sehr merkwürdiges Problem: Unter Linux befindet sich innerhalb dieses Hinweistextes ein input-Feld – und zwar über dem eigentlichen Text. (Siehe Anhang.) Wie das dahinkommt und wie man es da wieder wegbringt – keine Ahnung. Das Komische ist auch, dass es wirklich an Linux liegen muss, weil mit FF unter Windows funktioniert es problemlos.
Hier mal der Quelltext der Überprüfung (mag sein, dass er etwas umständlich ist, aber er funktioniert, und das ist die Hauptsache):
HTML:
function checkForm(arg) {
var texts = new Array("Du hast vergessen, einen Namen anzugeben.", "Du hast eine ungültige E-Mail-Adresse angegeben.", "Bitte gib eine gültige oder gar keine URL an.");
var j, k;
for (var i=0;i<=2;i++) {
j = 2*i;
k = j + 1;
if (document.getElementsByTagName("form")[0].getElementsByTagName("p")[j].getElementsByTagName("input")[0].value === "") {
textnode = document.createTextNode(texts[i]);
if (!document.getElementsByTagName("form")[0].getElementsByTagName("p")[k].getElementsByTagName("strong")[0].hasChildNodes()) {
document.getElementsByTagName("form")[0].getElementsByTagName("p")[k].getElementsByTagName("strong")[0].appendChild(textnode);
}
} else {
if (document.getElementsByTagName("form")[0].getElementsByTagName("p")[k].getElementsByTagName("strong")[0].hasChildNodes()) {
child = document.getElementsByTagName("form")[0].getElementsByTagName("p")[k].getElementsByTagName("strong")[0].firstChild;
document.getElementsByTagName("form")[0].getElementsByTagName("p")[k].getElementsByTagName("strong")[0].removeChild(child);
}
}
}
return false;
}Hier noch der Code des Formulars:
HTML:
<form action="index.php?page=comments&news=18" method="post" onsubmit="return checkForm()">
<p><label for="name">Name:</label><input type="text" name="name" id="name" /></p>
<p><strong class="warning"></strong></p>
<p><label for="mail">E-Mail-Adresse:</label><input type="text" name="mail" id="mail" /></p>
<p><strong class="warning"></strong></p>
<p><label for="website">Website:</label><input type="text" name="website" id="website" /></p>
<p><strong class="warning"></strong></p>
<p><label for="comment">Kommentar:</label></p>
<p><strong class="warning"></strong></p>
<p><textarea rows="6" cols="35" name="comment" id="comment"></textarea></p>
<p><button id="submit" name="submit" type="submit" value="sent">Kommentar abgeben</button></p>
</form>MfG
SilentWarrior