HammerHe@rt
Erfahrenes Mitglied
Code:
.select {
width: 200px;
color: #333333;
background-color: #999999;
border: 1px solid #666666;
padding-top: 2px;
padding-right: 3px;
padding-bottom: 2px;
padding-left: 3px;
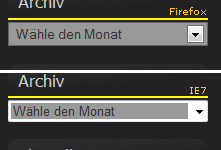
}im Firefox sowie IE6 wird die SelectBox wie gewünscht angezeigt
der volle bereich ist mit der Hintergrundfarbe gefüllt
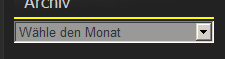
Im IE7 hingegen habe ich einen ca.2mm breiten weißen Rand
Gibt es dazu nen Trick oder nen workaround?