Carrear
Erfahrenes Mitglied
Hi meine lieben. Ich möchte das Aussehen einer Select box verändern. Ich kann keine CSS Dropdownliste erstellen, weil ich trotzdem möchte, dass auf Smartphones die typische Auflistung von Selectfeldern erhalten bleibt. Ich muss also eine richtiges Select Feld nutzen. Ich habe jetzt geschafft Hintergrund und Pfeil zu ändern indem ich es in ein Extra Div gesetzt habe und den Pfeil raus geschoben habe.
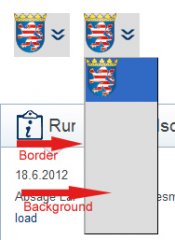
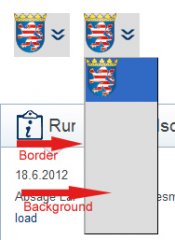
Jetzt hat allerdings der Bereich, der sich durch Klick öffnet (mit den Options drin) immernoch einen Hintergrund und reinen Rahmen !? Ich schicke mal ein paar Bilder mit zum Verständnis.
Es soll also sowohl der Hintergrund als auch die Border Transparent sein

Ich sollte dem ganzen vielleicht noch html und css hinzufügen ^^
Jetzt hat allerdings der Bereich, der sich durch Klick öffnet (mit den Options drin) immernoch einen Hintergrund und reinen Rahmen !? Ich schicke mal ein paar Bilder mit zum Verständnis.
Es soll also sowohl der Hintergrund als auch die Border Transparent sein

Ich sollte dem ganzen vielleicht noch html und css hinzufügen ^^
HTML:
<div class="styled-select">
<select class="landesauswahl hessen">
<option class="hessen"></option>
<option class="thueringen"></option>
<option class="niedersachsen"></option>
<option class="berlin"></option>
</select>
</div>
Code:
.styled-select {
position: relative;
height: 47px;
line-height: 47px;
overflow: hidden;
background: url(../img/arrow-down-select.png) no-repeat right center #ddd;
width: 60px;
}
.styled-select select.landesauswahl {
position: absolute;
top:0;
right: -20px;
background: transparent;
height: 47px;
line-height: 47px;
padding: 5px;
border: 0;
background-repeat: no-repeat;
vertical-align: center;
width: 80px;
}
select.landesauswahl option {
height: 47px;
line-height: 47px;
background-repeat: no-repeat;
display: block;
vertical-align: center;
overflow: hidden;
}
select.landesauswahl.hessen ,option.hessen {
padding: 0 0 0 38px;
background-image: url('../img/emblems/hessen.png');
}