So wie ich das sehe nur noch tutorials.de Forum ist aktiv  deswegen frage ich wieder hier..
deswegen frage ich wieder hier..
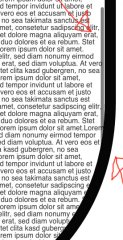
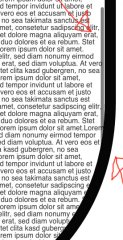
In Chrome und Safari wird die Scrolleiste hinter schwarzem Rand versteckt (overflow:scroll)....aber in IE und Firefox funktioniert das nicht, es zeigt die Scrolleiste ausserhalb von schwarzen Rand.
Hier könnt ihr selber sehen, unter Reiter: "NEWS" habe ich viel Blindtext.
http://jsfiddle.net/dqs3amky/3/
Was kann ich machen? es sollte wenn möglich wie in Chrome aussehen aber nicht so wie in IE -_-
Bild: 1_chrome.jpg ist gut, wenn möglich so sollte es sein.
Bild2: 1_ie.jpg ist schlecht, will unbedingt vermeiden.


Danke
In Chrome und Safari wird die Scrolleiste hinter schwarzem Rand versteckt (overflow:scroll)....aber in IE und Firefox funktioniert das nicht, es zeigt die Scrolleiste ausserhalb von schwarzen Rand.
Hier könnt ihr selber sehen, unter Reiter: "NEWS" habe ich viel Blindtext.
http://jsfiddle.net/dqs3amky/3/
Was kann ich machen? es sollte wenn möglich wie in Chrome aussehen aber nicht so wie in IE -_-
Bild: 1_chrome.jpg ist gut, wenn möglich so sollte es sein.
Bild2: 1_ie.jpg ist schlecht, will unbedingt vermeiden.


Danke
