Carrear
Erfahrenes Mitglied
Hi Leute,
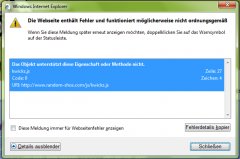
auf meiner Seite benutze ich einige JavaScripts. Ich habe dabei versucht Überschneidungen zu verhindern, indem ich durch abfrage von $_GET Variabeln im PHP Code nur die jeweils für die Seite notwendigen JS Dateien einbinde. Allerdings habe ich ein Kwicks Menü und ein Login Slide Panel, (beides JQuery Plugins) die beide auf allen Seiten benötigt werden. Plötzlich funktionierte im Internet Explorer beides nicht mehr. Im Firefox gab es keine Probleme.
Wenn ich jetzt die JS Dateien vom Kwicks Menü rausnehme, dann gibt es keine Probleme mehr. Aber das geht ja nicht Kann man dagegen irgendwas tun? Siehe http://www.random-shox.com
Kann man dagegen irgendwas tun? Siehe http://www.random-shox.com
Also ich schicke hier mal die 2 Scripts. eins ist sehr kurz und eines etwas länger. Vielleicht sieht ja einer wo die Überschneidung ist.
Die vom SlidePanel:
Und die von dem Kwicks Slide Menü
auf meiner Seite benutze ich einige JavaScripts. Ich habe dabei versucht Überschneidungen zu verhindern, indem ich durch abfrage von $_GET Variabeln im PHP Code nur die jeweils für die Seite notwendigen JS Dateien einbinde. Allerdings habe ich ein Kwicks Menü und ein Login Slide Panel, (beides JQuery Plugins) die beide auf allen Seiten benötigt werden. Plötzlich funktionierte im Internet Explorer beides nicht mehr. Im Firefox gab es keine Probleme.
Wenn ich jetzt die JS Dateien vom Kwicks Menü rausnehme, dann gibt es keine Probleme mehr. Aber das geht ja nicht
Also ich schicke hier mal die 2 Scripts. eins ist sehr kurz und eines etwas länger. Vielleicht sieht ja einer wo die Überschneidung ist.
Die vom SlidePanel:
Code:
$(document).ready(function() {
// Expand Panel
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
// Collapse Panel
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
// Switch buttons from "Log In | Register" to "Close Panel" on click
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});Und die von dem Kwicks Slide Menü
Code:
function my_kwicks(){
$('.kwicks').kwicks({
duration: 300,
max: 120,
spacing: 0
});
}
$(document).ready(function(){
my_kwicks();
});
Zuletzt bearbeitet: