Haisenberg
Grünschnabel
Hi,
arbeite momentan für ein Schulprojekt an einem kleinen Umfragesystem
leider komme ich momentan nicht weiter :/
hier erstmal der code dazu:
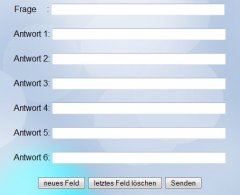
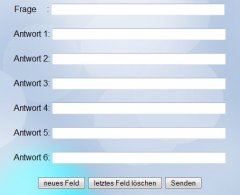
Der Benutzer kann jetz eine Frage erstellen und dazu bis zu 10 Antwortmöglichkeiten eingeben! Als nächsten schritt möchte ich die Frage, die Antworten, sowie das Datum natürlich in der Datenbank abspeichern! Damit kein Benutzer 2 mal abstimmen kann möchte ich später noch seinen Login überprüfen und dazu abspeichern!

arbeite momentan für ein Schulprojekt an einem kleinen Umfragesystem
leider komme ich momentan nicht weiter :/
hier erstmal der code dazu:
Code:
<script>
$('#newField').click(function(){
var countField = $('#dataFields p').length;
var newFNo = countField+1;
var htmlData = '<p>Antwort '+newFNo+': <input name=Antwort"'+newFNo+'" type="text" size="50" maxlength="30"/></p>';
if (countField <= 9)
$('#dataFields').append( htmlData);
});
$('#eraseLast').click(function(){
$('#dataFields p:last-child').remove();
});
</script>Der Benutzer kann jetz eine Frage erstellen und dazu bis zu 10 Antwortmöglichkeiten eingeben! Als nächsten schritt möchte ich die Frage, die Antworten, sowie das Datum natürlich in der Datenbank abspeichern! Damit kein Benutzer 2 mal abstimmen kann möchte ich später noch seinen Login überprüfen und dazu abspeichern!