fruchtgummi
Mitglied
Hi...
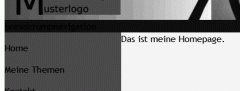
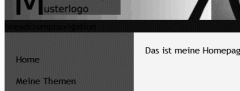
ich versuche mit padding in einer Tabellenzelle den Text vom Rand wegzurücken. Allerdings verschiebt er die ganze Tabellenspalte.
siehe jpgs
Wenn ich die Tabellenspalte in der Navi um den Betrag von padding (20 px) verringe, wird es nicht genau ausgeglichen, auch wenn ich padding-right auf 0 px setze. Im content verschiebt er nichts. Aber es hängt wohl an den <p>, dass er die Zeile etwas höher setzt als in der Navi.
Wie kann man das anders lösen?
Fruchtige Grüße
ich versuche mit padding in einer Tabellenzelle den Text vom Rand wegzurücken. Allerdings verschiebt er die ganze Tabellenspalte.
siehe jpgs
Code:
.fontspacer {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
HTML:
<tr>
<td width="203" height="600" valign="top" bgcolor="#008000" class="fontspacer"><p>Home</p>
<p>Meine Themen</p>
<p>Kontakt</p>
<p>Impressum</p></td>
<td width="821" valign="top" bgcolor="#ffff00" class="fontspacer">Das ist meine Homepage</td>
</tr>
<tr>Wenn ich die Tabellenspalte in der Navi um den Betrag von padding (20 px) verringe, wird es nicht genau ausgeglichen, auch wenn ich padding-right auf 0 px setze. Im content verschiebt er nichts. Aber es hängt wohl an den <p>, dass er die Zeile etwas höher setzt als in der Navi.
Wie kann man das anders lösen?
Fruchtige Grüße
Anhänge
Zuletzt bearbeitet: